페이지 내 환경에 구성 요소 추가
구성 요소를 페이지 내 경험에 추가하여 경험을 사용자 지정하고 브랜딩할 수 있습니다. 페이지 내 경험에 구성 요소를 추가하려면 환경을 편집한 다음 왼쪽 탐색에서레이아웃을 클릭합니다.
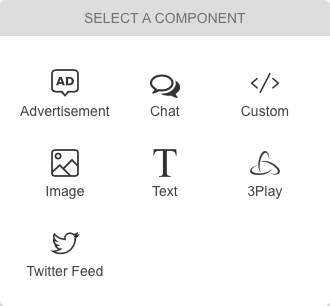
구성 요소를 추가할 더하기 아이콘 ( ![]() ) 을 클릭한 다음 추가할 구성 요소 유형을 선택합니다.
) 을 클릭한 다음 추가할 구성 요소 유형을 선택합니다.

다음과 같은 유형의 구성 요소를 추가할 수 있습니다.
보급 구성 요소 추가
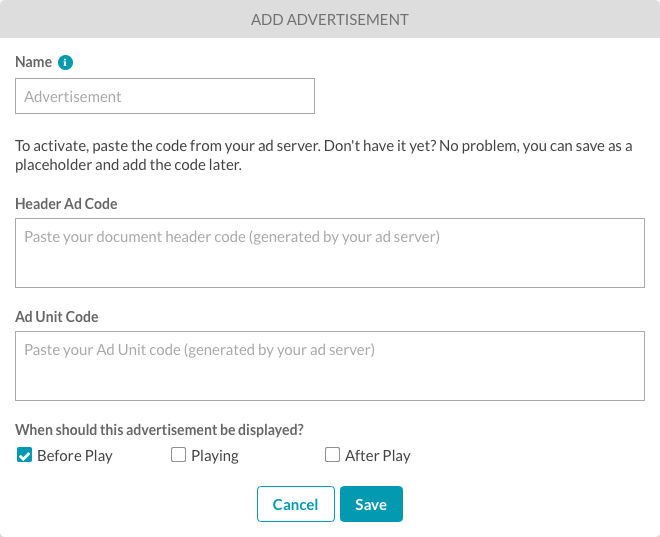
경험에 광고를 추가하려면 다음과 같이 하십시오.
- 구성 요소 선택기에서보급을 클릭합니다.
- 광고의이름을입력합니다.
- 헤더 광고 코드및광고 단위 코드를입력합니다. 헤더 광고 코드는경험의 모든 광고에서 공유됩니다.

- 광고가 표시될 시기를 선택합니다.
- 저장을 클릭합니다. 광고는 경험에 나타납니다.

채팅 구성 요소 추가
채팅 기능을 제공하기 위해 타사 채팅 위젯을 환경에 추가할 수 있습니다. 환경에 채팅 구성 요소를 추가하려면 다음과 같이 하십시오.
- 구성 요소 선택기에서채팅을클릭합니다.
- 채팅 구성 요소의이름을입력합니다.
- 채팅 HTML 코드를 입력합니다.

- 채팅을 표시할 시기를 선택합니다.
- 저장을 클릭합니다. 채팅은 경험에 렌더링됩니다.

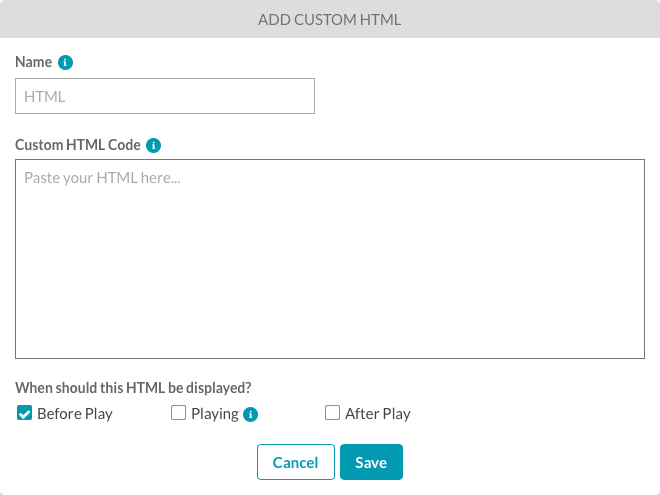
사용자 정의 HTML 구성 요소 추가
사용자 지정 구성 요소를 사용하여 사용자 지정 HTML을 환경에 추가할 수 있습니다. 예를 들어 MAP (마케팅 자동화 플랫폼) 를 사용하여 사용자 지정 잠재 고객 양식을 생성한 경우 MAP의 잠재 고객 양식 HTML을 사용자 지정 HTML 구성 요소를 사용하여 페이지 내 경험에 추가할 수 있습니다.
환경에 사용자 정의 HTML을 추가하려면 다음과 같이 하십시오.
- 구성 요소 선택기에서사용자 지정을클릭합니다.
- HTML 구성 요소의이름을입력합니다.
- 환경에 추가할 사용자 지정 HTML을 입력합니다.

- HTML을 표시할 시기를 선택합니다.
- 저장을 클릭합니다. HTML은 경험에 렌더링됩니다.
HTML을 입력하지 않으면 HTML 자리 표시자가 표시됩니다.

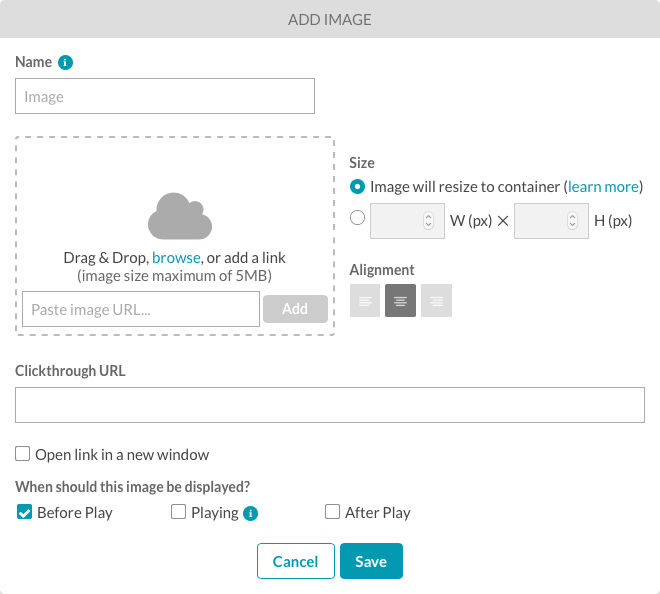
이미지 구성 요소 추가
경험에 이미지를 추가하려면 다음과 같이 하십시오.
- 구성 요소 선택기에서이미지를클릭합니다.
- 이미지의이름을입력합니다.

- 이미지를 지정하려면 다음을 수행할 수 있습니다.
- 파일 시스템에서 이미지를 드래그 한 다음 드롭 영역에 드롭
- 찾아보기를클릭하고 파일 시스템에서 이미지를 선택합니다.
- 원격 이미지 파일의 URL 입력
- 이미지크기를설정합니다.
- 이미지 크기가 컨테이너에 맞게 조정됩니다 - 컨테이너보다 크기가 큰 이미지는 크기에 맞게 축소됩니다. 작은 이미지는 업스케일링되지 않습니다.
- 너비 및 높이 - 이미지의 너비와 높이를 수동으로 입력합니다.
- 이미지정렬을설정합니다.
- 클릭스루 URL을입력합니다. 이미지를 클릭 할 때 이동하는 URL입니다. 새 창에서 링크를 열수도 있습니다.
- 화상을 표시할 시기를 선택합니다.
- [ 저장 ] 을 클릭하여 이미지를 환경에 추가합니다.
화상을 선택하지 않으면 이미지 자리 표시자가 표시됩니다.

문자 구성요소 추가
경험에 텍스트를 추가하려면 다음과 같이 하십시오.
- 구성 요소 선택기에서텍스트를클릭합니다.
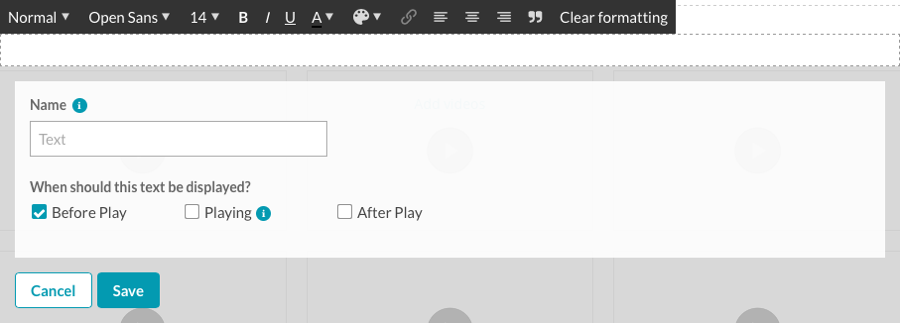
- 경험에 추가할 텍스트를 입력합니다. 도구 모음을 사용하여 텍스트의 서식을 지정할 수 있습니다.

- 텍스트의이름을입력합니다.
- 텍스트를 표시할 시기를 선택합니다.
- 저장을클릭하여 텍스트를 추가합니다. 텍스트는 경험에 나타납니다.
텍스트를 입력하지 않으면 텍스트 자리 표시자가 표시됩니다.
표시됩니다.
3Play 구성 요소 추가
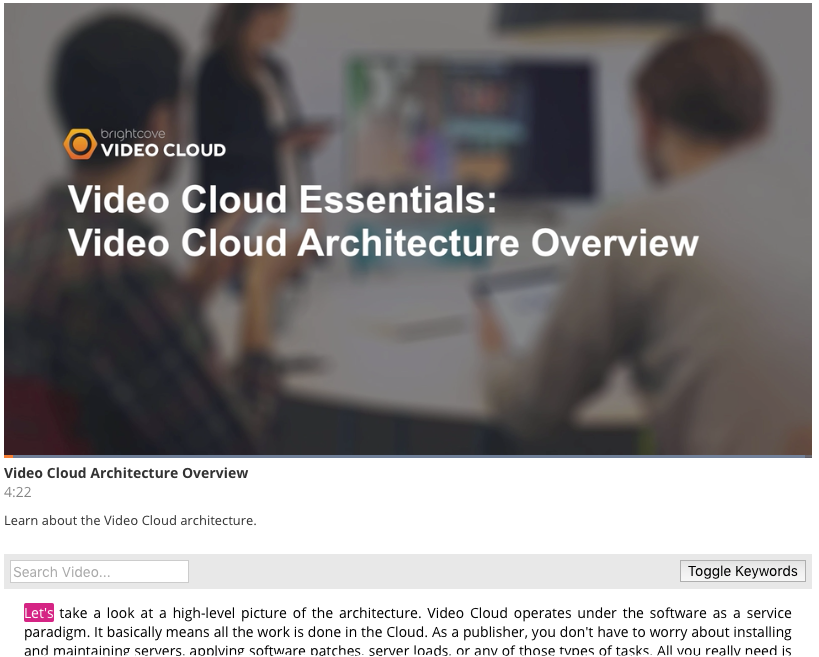
3Play 구성 요소를 사용하여 3Play 대화형 기록을 경험에 추가할 수 있습니다. 이 구성 요소는 비디오 캡션이3Play Media에의해 생성된 경우에만 작동합니다. 이 구성 요소가 환경에 추가되면[대화형 성적 기록 표시 ] 링크가 나타납니다. 클릭하면 비디오 성적표가 나타납니다. 다음 예제에서는 3Play 구성 요소가 비디오 플레이어 아래에 추가되었으며재생중 상태 중에 표시되도록 구성되었습니다.

실제 예를 들어, 이 링크를참조하고 비디오를 재생합니다.
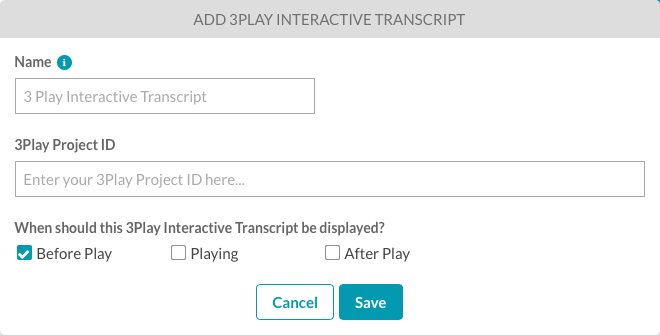
경험에 3Play 구성 요소를 추가하려면 다음과 같이 하십시오.
- 구성 요소 선택기에서 3Play를클릭합니다.
- 3Play 구성요소의이름을입력합니다.
- 3Play 프로젝트 ID를입력합니다. 3Play 프로젝트 ID를 찾으려면 3Play 계정에 로그인한 후 페이지 헤더에서계정 개요링크를 클릭합니다. 프로젝트 ID가해당 페이지에 나타납니다.

- 3Play 구성 요소를 표시할 시기를 선택합니다.
- 저장을클릭하여 3Play 구성 요소를 추가합니다. 3Play 구성 요소가 경험에 나타납니다.

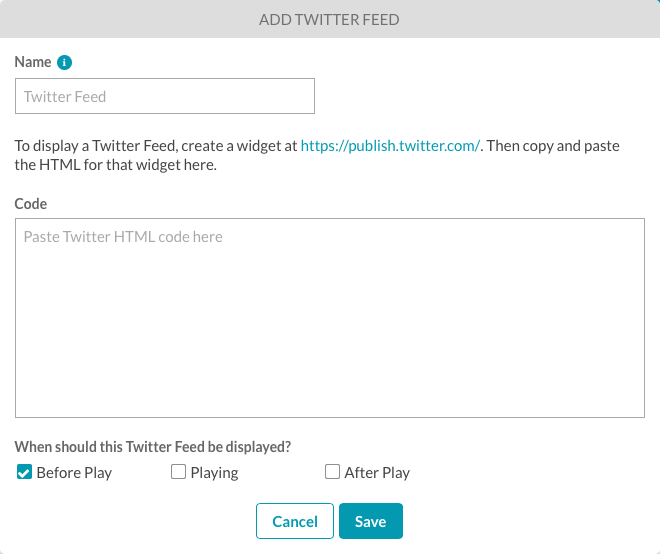
트위터 피드 구성 요소 추가
경험에 트위터 피드를 추가하려면 다음과 같이 하세요.
- 구성 요소 선택기에서Twitter 피드를클릭합니다.
- 트위터 피드의이름을입력합니다.
- Twitter 사이트에 위젯을 만듭니다 . 트위터 위젯 생성에 대한 도움말은트위터 개발자 설명서를 참조하십시오 .
- 트위터 위젯의 HTML을 복사하여 트위터 피드 설정에 붙여 넣습니다.

- 트위터 피드가 표시될 시기를 선택합니다.
- 저장을클릭하여 Twitter 피드를 추가합니다. Twitter 피드가 경험에 표시됩니다.

 고객 지원 문의
고객 지원 문의 시스템 상태
시스템 상태
