포털 이벤트 경험의 라이브 이벤트 상태 만들기
라이브 이벤트 포털 템플릿은사전 이벤트, 라이브 이벤트 , 사후 이벤트 , 비디오 아카이브 및 비디오 세부 정보 페이지 템플릿을 제공합니다. 이러한 페이지 템플릿은 라이브 이벤트 전, 도중과 후에 사이트의 모양이 달라지도록 사용자 정의할 수 있습니다. 라이브 이벤트 상태는 라이브 이벤트 중에 사이트가 표시할 내용입니다.
사이트의 라이브 이벤트 홈 페이지 상태를 만들려면 라이브 이벤트 포털 템플릿을 사용하여 새 포털 환경을 만듭니다. 갤러리 사이트 편집기의 왼쪽 탐색에서PAGE를클릭한다음 홈페이지를 클릭합니다. 라이브.

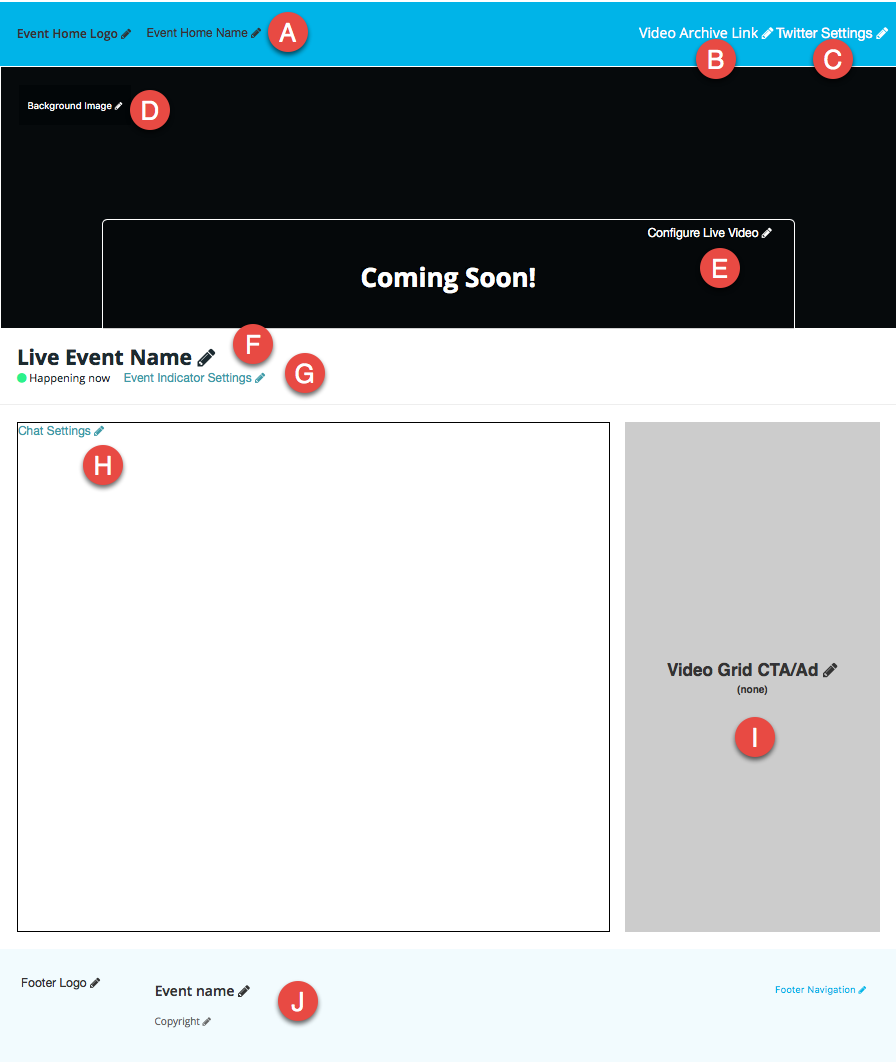
라이브 이벤트 홈 페이지 상태는 다음과 같은 컨텐츠 영역을 제공합니다.

- A - 홈 로고 및 이름 - 뷰어를 홈 페이지로 되돌리는 데 사용됩니다. 여기에는 두 개의 자리 표시자가 있으므로 예를 들어 이미지 다음에 텍스트를 선택할 수 있습니다.
- B - 비디오 아카이브에 대한 링크 - 사이트에 대해 만들어진 모든 비디오 컬렉션을 보는 데 사용됩니다.
- C - 트위터 설정 - 트위터 피드 위젯을 사용할 수있는 기능을 제공합니다. 자세한 내용은Twitter 피드 구성을참조하십시오.
- D - 배경 이미지 - 배경 이미지를 추가하는 데 사용
- E - 라이브 비디오 설정 - 라이브 비디오 ID를 구성하는 데 사용됩니다. 라이브 비디오 구성을참조하십시오.
- F - 라이브 이벤트 이름 - 정적 문자 메시지
- G - “지금 일어나고 있습니다” 표시기 - “지금 일어나고 있습니다” 표시기 숨기기/표시
- H - 채팅 설정 - 타사 채팅 위젯 (예: Chatroll) 을 삽입하기 위한 선택적 영역입니다. 자세한 내용은채팅 위젯 구성을참조하십시오.
- I - 비디오 그리드 상자 - 사용자 정의 HTML 또는 이미지를 포함하여 클릭 유도문안을 추가하는 데 사용됩니다. 자세한 내용은포털 환경에 대한 영업 활용 방안 구성을참조하십시오.
- J - 바닥 글 객체 - 페이지 바닥 글에 텍스트와 링크를 추가하는 데 사용
포털 페이지 템플릿에 이미지, 링크 및 텍스트를 추가하는 방법에 대한 자세한 내용은포털 경험 페이지의 컨텐츠 사용자 정의를참조하십시오.
트위터 피드 구성
이 사이트는 페이지에 Twitter 임베드로 구성 할 수 있습니다. 사용 가능한 임베드의 유형은Twitter 웹 사이트를확인하십시오. 샘플 좋아요 타임라인은 아래와 같습니다.

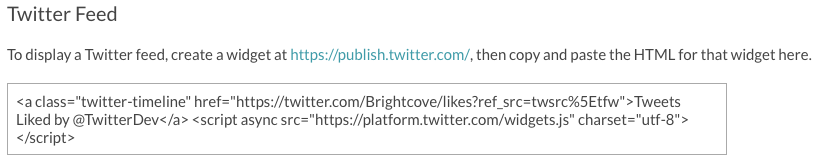
Twitter 피드를 추가하려면 다음 단계를 따르세요.
- Twitter 사이트에 위젯을 만듭니다 . 트위터 위젯 생성에 대한 도움말은트위터 개발자 설명서를 참조하십시오 .
- 페이지에서Twitter 설정링크를 클릭합니다.
- 트위터 위젯의 HTML을 복사하여트위터 피드설정에 붙여 넣습니다.

- 저장을 클릭합니다.
라이브 비디오 구성
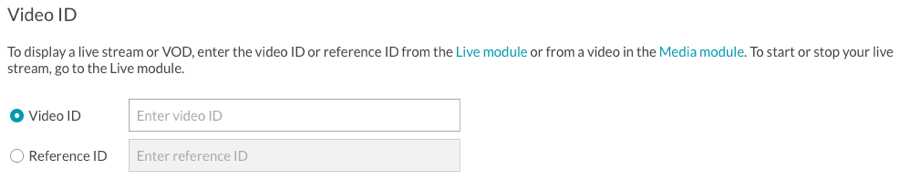
라이브 비디오 구성링크를 클릭하여 라이브 비디오 자산의비디오 ID또는참조 ID로 라이브 비디오 설정을 구성합니다. 비디오 ID를 사용하는 경우 새로운 라이브 이벤트가 생성될 때마다 새로운 비디오 ID로 환경을 업데이트해야 합니다. 참조 ID를 사용하면 더 많은 유연성을 얻을 수 있습니다. 새 라이브 이벤트가 만들어지면 미디어 모듈의 새 비디오에 지정된 참조 ID를 할당하기만 하면 환경을 변경할 필요가 없습니다.

비디오 ID 찾기
비디오 ID는 다음 방법 중 하나를 사용하여 찾을 수 있습니다.
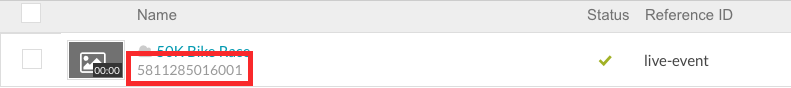
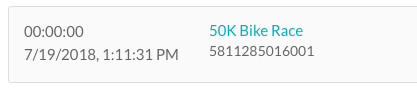
- 비디오 ID는 미디어 모듈의 비디오 제목 아래에 나타납니다.

- 비디오 ID는 라이브 모듈 내의 이벤트 이름 아래에 나타납니다.

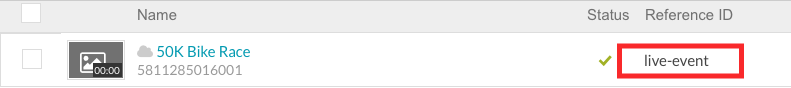
참조 ID 찾기
참조 ID는 미디어 모듈을 사용하여 찾을 수 있습니다.

채팅 위젯 구성
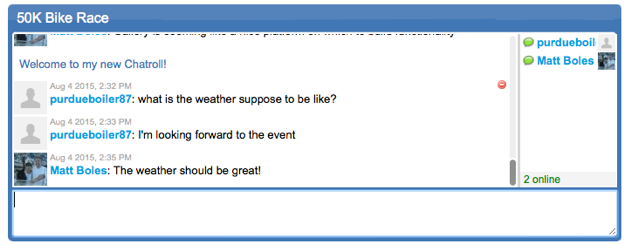
페이지에 타사 채팅 위젯을 표시하도록 사이트를 구성할 수 있습니다. 예를 들어Chatroll을사용하면 페이지에 HTML 코드를 삽입하여 갤러리 사이트에 온라인 채팅 기능을 추가할 수 있습니다. 샘플 채팅은 다음과 같습니다.

타사 채팅 위젯을 추가하려면 다음 단계를 따르십시오.
- 페이지에서채팅 설정링크를 클릭합니다.
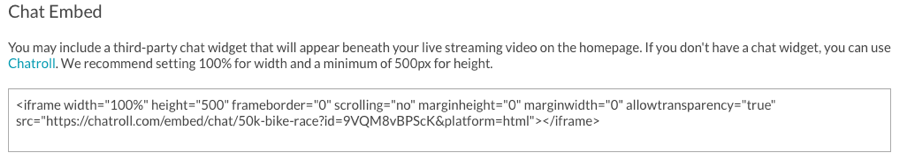
- 채팅 위젯의 HTML을 복사하여 채팅 포함 설정에 붙여 넣습니다.

- 저장을 클릭합니다.
 고객 지원 문의
고객 지원 문의 시스템 상태
시스템 상태
