페이지 내 경험 사용자 지정 CSS 참조
스타일이 지정된 구성요소
이러한 CSS 클래스는 UI를 통해 스타일이 지정된 항목에 적용됩니다. 이러한 스타일은 이러한 클래스를 사용하여 사용자 정의 CSS로 재정의 할 수 있습니다. 이러한 클래스를 사용하여 UI 스타일을 사용자 정의 HTML에 적용 할 수도 있습니다. 이러한 클래스는 안정적이며 템플릿 버전간에 변경되어서는 안됩니다.
| 클래스 | 설명 |
|---|---|
ee-components-style-global |
경험을 위한 글로벌 스타일링 |
ee-components-style-anchor |
일반 링크 스타일 지정 |
ee-components-style-navigation |
탐색 링크 스타일 지정 (뒤로 버튼, 공유 버튼 등) |
ee-components-style-videoInfo |
비디오 정보 상자 스타일 지정 (오버레이 아님) |
ee-components-style-videoTitle |
비디오 제목 스타일 지정 (오버레이 아님) |
ee-components-style-videoDescription |
비디오 설명 스타일 지정 (오버레이 아님) |
ee-components-style-overlay |
오버레이 비디오 정보 상자 스타일 |
ee-components-style-overlayTitle |
오버레이 비디오 제목 스타일 |
ee-components-style-overlayDescription |
오버레이 비디오 설명 스타일 지정 |
ee-components-style-overlayBanner |
오버레이 배너/표시기 스타일 (감시된 표시기) |
ee-components-style-playButton |
재생 버튼 기본 스타일 지정 (보다 복잡한 스타일링은 재생 버튼 구성 요소 참조) |
기준 구성요소
이들은 사용자 정의 CSS를 사용하여 스타일을 지정할 수있는 기본 구성 요소입니다. 구성 요소 클래스는 안정적이며 템플릿 버전간에 변경되어서는 안됩니다. 내부 클래스는 상대적으로 안정적이며 템플릿 버전간에 변경되지 않을 가능성이 큽니다.
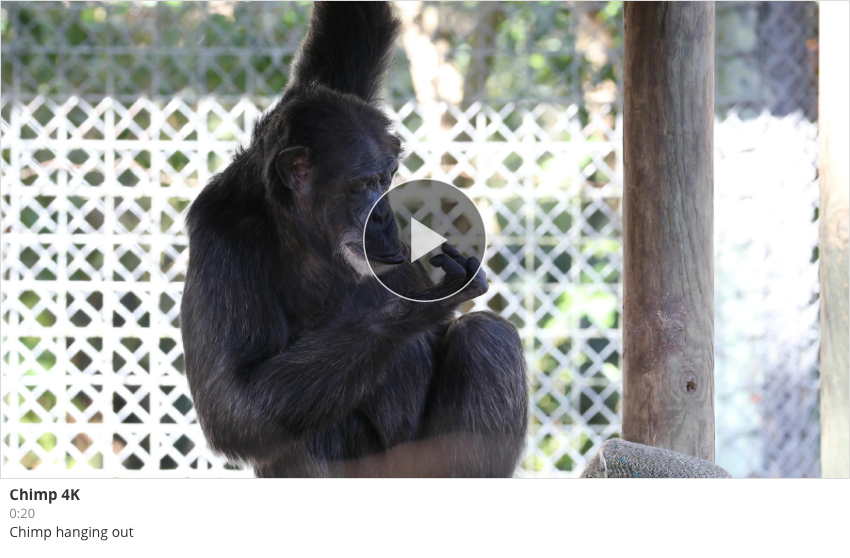
재생 버튼
재생 버튼은 모든 비디오 썸네일에 나타납니다.

| 클래스 | 설명 |
|---|---|
ee-components-play-button |
재생 버튼 구성 요소 |
ee-components-play-button-svg |
SVG 컨테이너 |
ee-components-play-button-group |
SVG 내부 그룹 |
ee-components-play-button-button |
재생 버튼 SVG 그룹 |
ee-components-play-button-frame |
재생 버튼 원형 프레임 |
ee-components-play-button-icon |
재생 단추 아이콘 |
ee-components-play-button-countdown |
카운트다운 SVG 그룹 |
ee-components-play-button-pause |
카운트다운 일시 중지 아이콘 |
ee-components-play-button-text |
카운트다운 텍스트 |
ee-components-play-button-track |
카운트다운 트랙 |
ee-components-play-button-runner |
카운트다운 진행률 |
화살
회전 목마 템플릿의 화살표 (단일 및 전체 재단 프레젠테이션 옵션의 경우)

| 클래스 | 설명 |
|---|---|
ee-components-arrow |
화살표 구성요소 (배경 포함) |
ee-components-arrow-inner |
화살 |
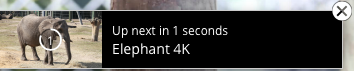
다음
플레이어 설정에서 다음비디오로 자동 진행을 활성화하면 큰 축소판 위에 다음표시기가 표시됩니다.

| 클래스 | 설명 |
|---|---|
ee-components-up-next |
다음 구성요소 위로 |
ee-components-up-next-thumbnail |
다음 비디오 축소판 |
ee-components-up-next-text |
다음 텍스트 위로 올리기 (카운트다운+비디오 이름) |
ee-components-up-next-text-countdown |
카운트다운 텍스트 |
ee-components-up-next-close |
닫기 버튼 |
시청한 비디오 표시기
[비디오] 설정에서 옵션을 활성화하면 [감시된 표시기] 가 표시됩니다.

| 클래스 | 설명 |
|---|---|
ee-components-watched-video-banner |
시청한 비디오 표시기 |
비디오 구성 요소
개별 비디오와 관련된 구성 요소. 이러한 클래스는 안정적이며 템플릿 버전간에 변경되어서는 안됩니다.
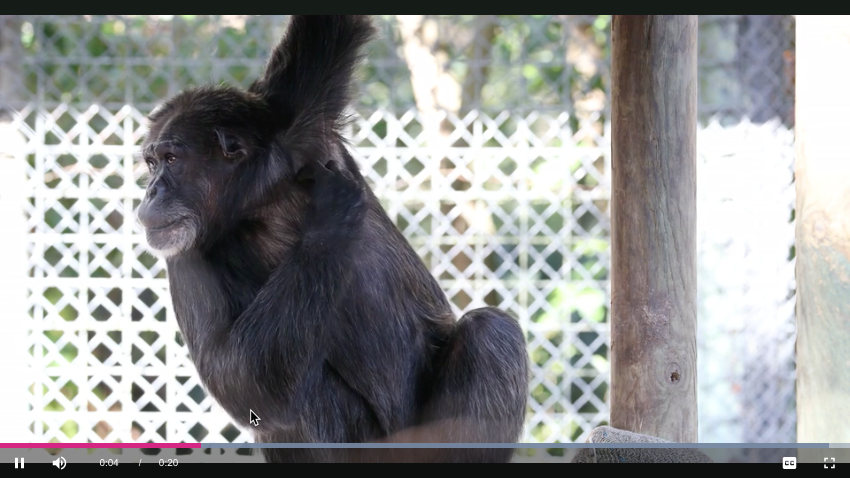
플레이어
브라이트코브 플레이어를 위한 컨테이너입니다.

| 클래스 | 설명 |
|---|---|
ee-components-player |
플레이어 컨테이너 |
썸네일
비디오 포스터 이미지의 기본 컨테이너 (재생 버튼은 포함되지 않음)

| 클래스 | 설명 |
|---|---|
ee-components-thumbnail |
축소판 컨테이너 |
동영상 정보

| 클래스 | 설명 |
|---|---|
ee-components-video-info |
동영상 정보 컨테이너 |
ee-components-video-info-content |
내부 비디오 정보 컨테이너 |
ee-components-video-info-name |
비디오 이름 컨테이너 |
ee-components-video-info-name-content |
동영상 이름 |
ee-components-video-info-duration |
비디오 지속 시간 |
ee-components-video-info-description |
동영상 설명 |
ee-components-video-info-related-link |
동영상 관련 링크 |
ee-components-video-info-download |
동영상 다운로드 링크 |
비디오 썸네일
비디오 정보 구성 요소로 래핑된 축소판 구성 요소를 포함합니다.

| 클래스 | 설명 |
|---|---|
ee-components-video-thumbnail |
비디오 축소판 구성 요소 |
비디오 컬렉션 구성 요소
비디오 컬렉션과 관련된 구성 요소 (재생 목록 등). 이러한 클래스는 안정적이며 템플릿 버전간에 변경되어서는 안됩니다.
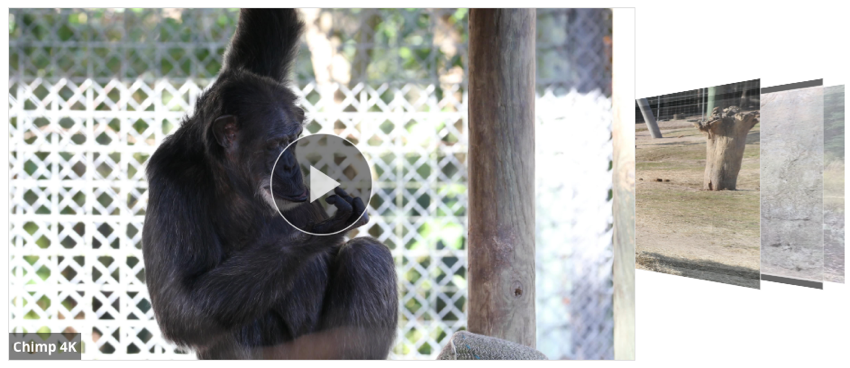
커버 흐름
비디오의 3 차원 커버 플로우 프리젠 테이션.

| 클래스 | 설명 |
|---|---|
ee-components-cover-flow |
토피고 흐름 구성요소 |
ee-components-cover-flow-item |
표지 흐름 항목 (비디오 축소판) |
도트 스트립
목록의 각 비디오를 나타내는 점 스트립

| 클래스 | 설명 |
|---|---|
ee-components-dot-strip |
도트 스트립 구성요소 |
ee-components-dot-strip-item |
도트 스트립 항목 |
ee-components-dot-strip-dot |
스트립의 개별 점 |
포스터 회전 목마
포스터 이미지의 회전 목마 (화살표 포함)

| 클래스 | 설명 |
|---|---|
ee-components-poster-carousel |
포스터 회전 목마 구성 요소 |
ee-components-poster-carousel-container |
행 컨테이너 |
ee-components-poster-carousel-row |
포스터 행 |
ee-components-poster-carousel-cell |
행 항목 (비디오 축소판) |
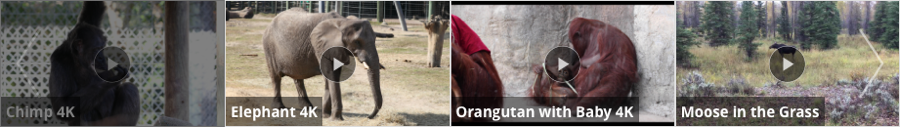
썸네일 스트립
썸네일 이미지 스트립 (화살표 포함)

| 클래스 | 설명 |
|---|---|
ee-components-thumbnail-strip |
썸네일 스트립 구성요소 |
ee-components-thumbnail-strip-container |
행 컨테이너 |
ee-components-thumbnail-strip-row |
축소판 행 |
ee-components-thumbnail-strip-cell |
행 항목 (비디오 축소판) |
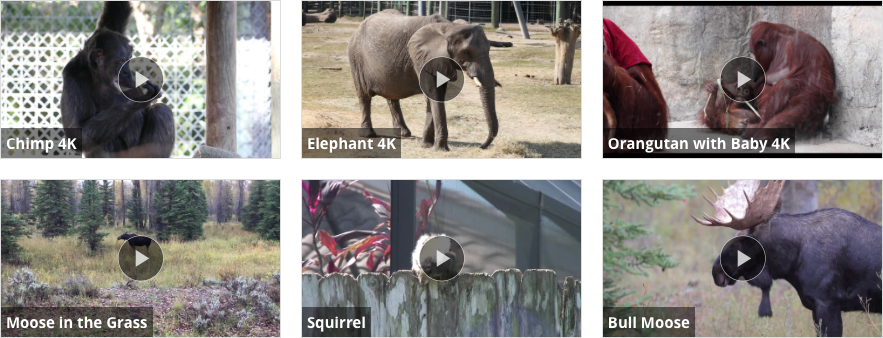
동영상 그리드
썸네일 이미지 그리드

| 클래스 | 설명 |
|---|---|
ee-components-video-grid |
비디오 그리드 구성 요소 |
ee-components-video-grid-cell |
그리드 항목 (비디오 축소판) |
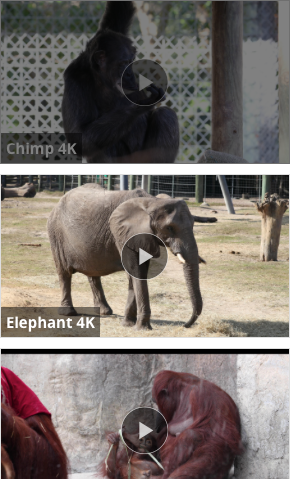
동영상 목록
축소판 이미지의 세로 목록

| 클래스 | 설명 |
|---|---|
ee-components-video-list |
비디오 목록 구성 요소 |
ee-components-video-list-item |
목록 항목 (비디오 축소판) |
구성 요소 공유
소셜 공유와 관련된 구성 요소. Share Button 클래스는 비교적 안정적이며 템플릿 버전간에 변경되지 않을 가능성이 큽니다. 공유 패널 클래스는 가까운 장래에 변경 될 가능성이 높으며 불안정한 것으로 간주되어야합니다.
공유 버튼
공유 버튼 또는 아이콘


| 클래스 | 설명 |
|---|---|
ee-components-share-button |
단추 구성 요소 공유 |
ee-components-share-button-button |
공유 버튼 (아이콘 아님) |
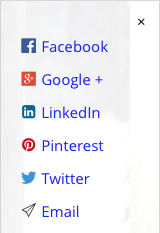
공유 패널
소셜 공유 디스플레이가 버튼으로 설정된 경우 공유 패널

| 클래스 | 설명 |
|---|---|
ee-components-share-wrapper-panel |
패널 래퍼 구성요소 |
ee-components-share-wrapper-inner |
패널 |
ee-components-share-wrapper-close |
닫기 버튼 |
ee-components-share-wrapper-item |
항목 공유 |
ee-components-share-wrapper-item-name |
항목 이름 공유 |
편집 가능한 구성 요소
UI의 더하기 버튼을 통해 환경에 추가 할 수있는 구성 요소. 이러한 클래스는 안정적이며 템플릿 버전간에 변경되어서는 안됩니다. 이러한 구성 요소의 스크린 샷은 모양이 사용자가 입력 한 내용에 크게 의존하기 때문에 제공되지 않습니다.
광고
광고 구성 요소
| 클래스 | 설명 |
|---|---|
|
광고 구성 요소 |
사용자 정의 HTML
사용자 정의 HTML 구성 요소
| 클래스 | 설명 |
|---|---|
ee-components-html |
사용자 정의 HTML 구성 요소 |
이미지
이미지 구성 요소
| 클래스 | 설명 |
|---|---|
ee-components-image |
이미지 구성 요소 |
ee-components-image-image |
내부 이미지 |
텍스트
텍스트 구성 요소
| 클래스 | 설명 |
|---|---|
ee-components-text |
텍스트 구성 요소 |
트위터 구성 요소
| 클래스 | 설명 |
|---|---|
ee-components-twitter |
트위터 구성 요소 |
글로벌 클래스
이들은 경험의 글로벌 클래스입니다. 이러한 클래스는 안정적이며 템플릿 버전간에 변경되어서는 안됩니다.
| 클래스 | 설명 |
|---|---|
ee-components-app |
가장 바깥쪽 경험 요소 |
ee-components-view< /td >
| 경험 보기 (페이지 내, 라이트박스) |
ee-components-container |
플러스 버튼 구성 요소 컨테이너 |