페이지 내 환경 미리 보기 및 게시
디자인 중 언제든지 페이지 내 경험을 미리 볼 수 있으므로 다양한 장치 유형에 어떻게 표시되는지 확인할 수 있습니다. 게시 대화 상자에서는 경험에 대한 변경 내용을 게시하는 기능을 제공하며 웹 페이지에 추가할 embed 코드도 생성합니다.
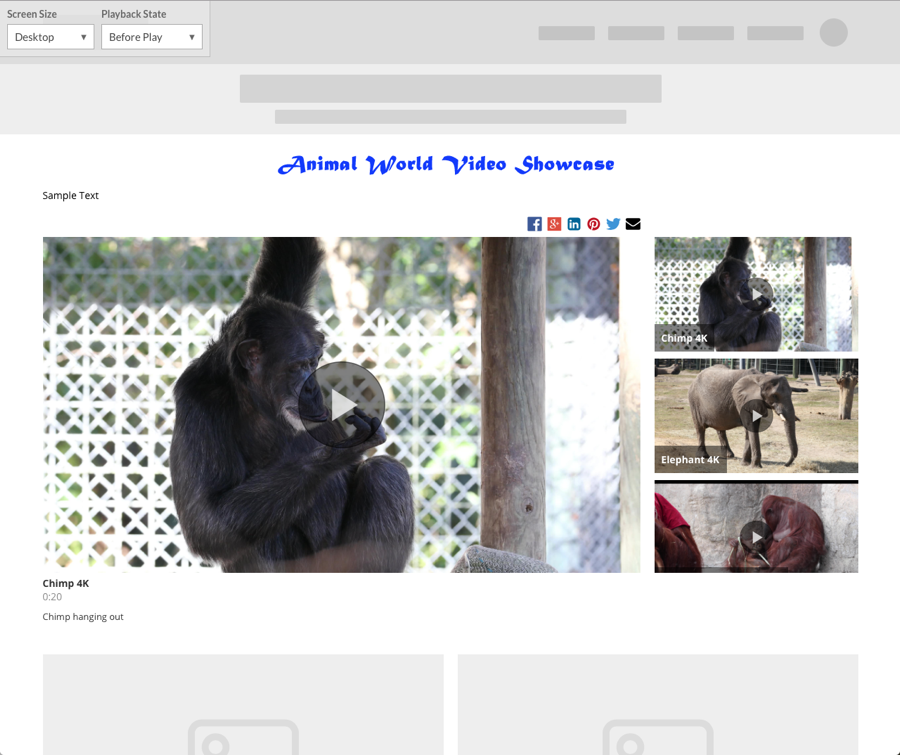
페이지 내 환경 미리 보기
페이지 내 경험을 미리 보면 갤러리 인터페이스에서 볼 필요 없이 환경이 어떻게 표시되는지 확인할 수 있습니다.
- 페이지 내 경험을 미리 보려면 환경을 편집한 다음미리 보기를클릭합니다.
- 바탕 화면 미리 보기가 새 브라우저 탭에서 열립니다.

- 왼쪽 상단 모서리의 드롭다운 목록을 사용하여 다양한 장치 유형에서 환경을 미리 볼 수 있으며 다양한 환경 상태에서도 환경을 미리 볼 수 있습니다.

페이지 내 환경 게시
페이지 내 경험을 변경할 때마다 변경 내용이 사이트에 표시되도록 게시해야 합니다. 환경을 변경하고 게시하지 않으면 변경 내용이 프로덕션 사이트에 표시되지 않습니다.
페이지 내 환경을 게시하려면 다음과 같이 하십시오.
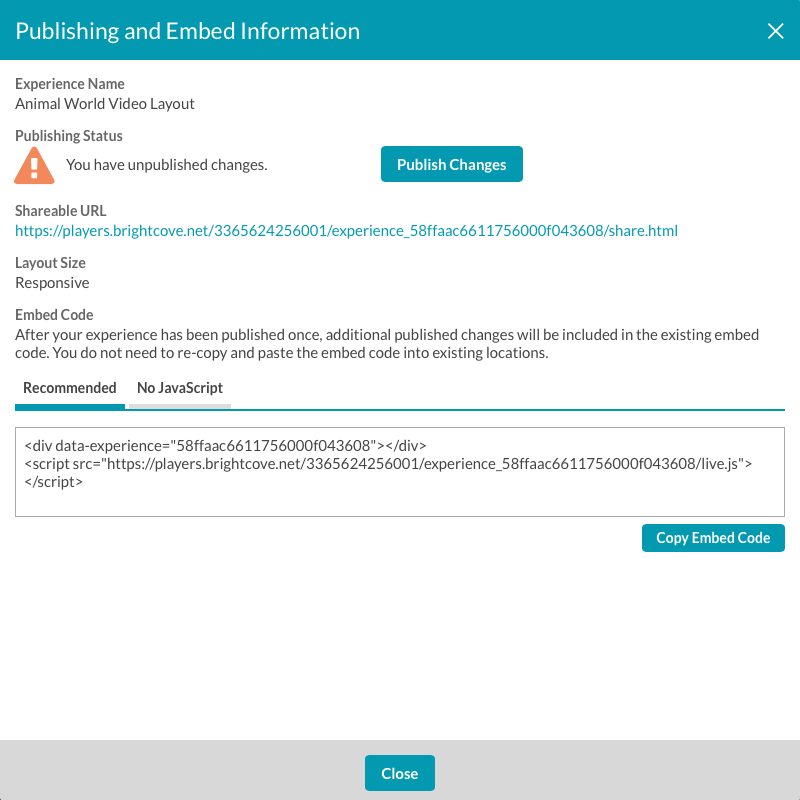
- 페이지 상단에 있는게시 및 포함을클릭합니다. 게시 대화 상자가 열립니다.

- 변경 사항 게시를클릭합니다. 게시 상태가 " 게시 진행 중... " 으로 변경됩니다.
- 게시가 완료되면게시 상태를확인합니다. 상태는이 환경이 최신상태여야 합니다. 환경을 업데이트하는 데 몇 분 정도 걸릴 수 있습니다.
경험이 변경되면 경험을 다시 게시해야 합니다.
임베드 코드 복사
삽입 코드는사이트에서 페이지 내 경험을 표시하는 데 필요합니다. 경험을 처음 게시하면Embed Code를복사하여 사이트에 삽입할 수 있습니다. 경험이 변경되고 게시되면 해당 변경 내용이 사이트에 표시됩니다.
임베드 코드에는두 가지 유형이 있습니다.
- 권장 - 대부분의 경우 권장됩니다. 페이지 내 경험은 페이지의
<div>태그 안에 표시됩니다. 경험이 자체적으로 크기를 조정하고 페이지에서 반응형 방식으로 동작하도록 하려면 권장이 필요합니다. - 자바 스크립트 없음 - 페이지 내 경험은 페이지의
<iframe>태그 안에 표시됩니다. 일반적으로이 작업은 임베드를 허용하지<script>않는 CMS 또는 기타 플랫폼에 경험을 포함 할 때 수행됩니다. 페이지 내 환경이 JavaScript 포함 안 함 내부에 항상 제대로 맞지 않을 위험이 높으며 스크롤 막대 또는 여분의 빈 공간이 있을 수 있습니다. 일부 기능은 이 옵션을 사용하여 올바르게 작동하지 않으며 가능한 경우권장 (JavaScript) 포함을 사용하여 포함하도록 강력히 권장합니다. 예를 들어, 이 옵션을 사용하면 분석에서 올바른 URL을보고하지 않으며 라이트박스 재생은 전체 화면으로 이동할 수 없으며 iFrame의 크기로 제한됩니다. 재생 전/중/이후 상태에서 경험의 높이가 변경되면 환경 하단에 공백이 추가되거나 스크롤 환경이 생깁니다.
포함 코드를 복사하려면 [포함 코드복사 ] 를 클릭합니다.
모바일 장치에서 페이지 내 경험을 올바르게 확장하려면 주변 사이트에viewport메타 태그를 추가하는 것이 좋습니다. 예:
<메타 이름="뷰포트”내용="너비=장치 너비, 초기 배율 = 1.0" >
viewport태그에 대한 자세한 내용은이 문서를참조하십시오.
동적 비디오 재정의 사용
페이지 내 경험에서 비디오를 변경하려는 경우가 있을 수 있습니다. 예를 들어 경험의 동영상은 경험이 포함된 사이트의 영역에 따라 변경해야 할 수 있습니다. 서로 다른 비디오 집합이 있는 새로운 페이지 내 경험을 만드는 대신 하나의 경험을 만든 다음 임베딩 코드를 수정하여 해당 비디오를 경험에 동적으로 할당할 수 있습니다. 동적 비디오 재정의 사용에 대한 자세한 내용은페이지 내 환경에서 동적 비디오 재정의 사용을참조하십시오.
 고객 지원 문의
고객 지원 문의 시스템 상태
시스템 상태
