단계별: 페이지 내 환경 만들기 및 게시
빠른 시작을 완료하면 다음 기능을 사용할 수 있습니다.
- 갤러리를 사용하여 새로운 환경 만들기
- 페이지 내 경험에 비디오 추가
- 페이지 내 환경 사용자 지정 및 스타일 지정
- 페이지 내 환경 미리 보기 및 게시
고객
웹 페이지에 임베드할 수 있는 페이지 내 경험을 만들려는 모든 Video Cloud 게시자
전제 조건
- 갤러리 모듈에 액세스할 수 있는 비디오 클라우드 계정
- 비디오 클라우드의 실무 지식
- 이 Quick Start에 사용된 샘플 비디오는 다음에 사용할 수 있습니다. 다운로드필요한 경우
- 보기에 도움이 되는갤러리를 사용하여 인 페이지 경험 구축훈련
빠른 시작 자산 사용
이 빠른 시작과 함께 제공되는 샘플 비디오를 사용하여 진행하려면 다음 단계를 수행하십시오.
- 샘플 파일을다운로드합니다.
- 사용업로드모듈동영상 업로드비디오 클라우드 계정에.
- 미디어모듈을 사용하여 Animals 재생목록을만들고 동영상을 재생목록에 추가합니다.
- 사용플레이어모듈새 Brightcove 플레이어 만들기 ~라고 불리는갤러리 플레이어 .
갤러리를 사용하여 페이지 내 환경 만들기
브라이트코브 갤러리를 사용하여 페이지 내 경험을 만들려면 다음 작업을 완료해야 합니다.
계정 선택
Video Cloud 구독에 따라 여러 Video Cloud 계정에 액세스할 수 있습니다. 시작하기 전에 올바른 계정을 사용하고 있는지 확인하십시오.
- Video Cloud Studio 에 로그인합니다.
- 현재 비디오 클라우드 계정 이름이 페이지 우측 상단 모서리에 나타납니다. 계정이 여러 개인 경우 계정 선택기 드롭다운을 클릭하고 페이지 내 경험을 만들려는 계정을 선택합니다. 이 계정도 사용할 동영상이 있는 계정이어야 합니다.
- 기본 탐색에서 갤러리 를 클릭합니다.
새로운 페이지 내 환경 만들기
새 페이지 내 경험을 만들려면 다음과 같이 하십시오.
- 경험을 만들지 않은 경우 프로젝트 페이지가 표시되지 않습니다. 딸깍 하는 소리옆에인페이지 .

기존 경험이 있는 경우 클릭한 다음 페이지 상단의 인페이지 탭을 클릭합니다.
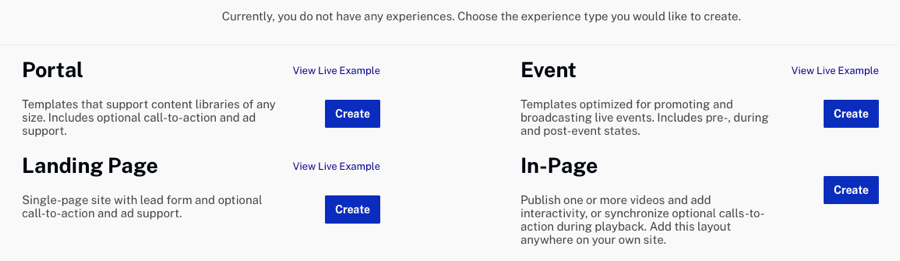
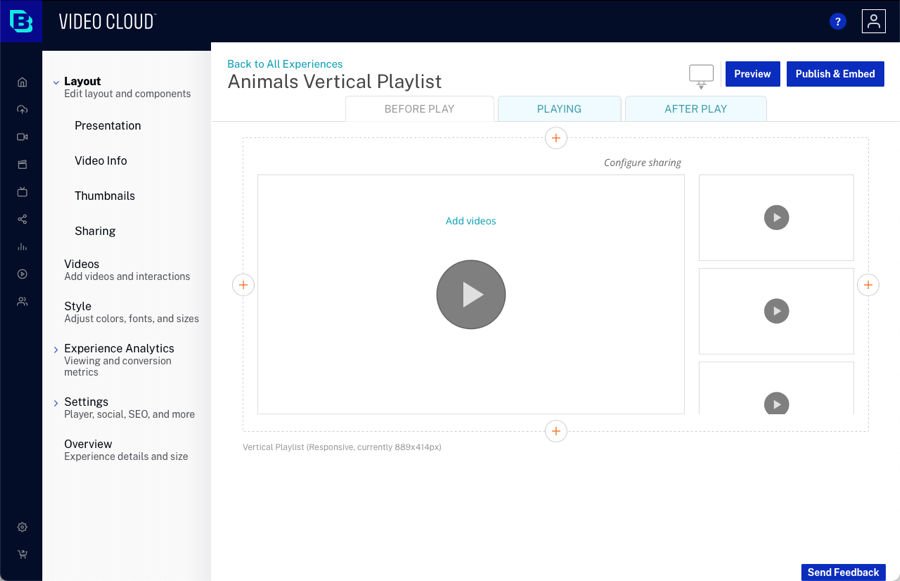
- 페이지 내 경험 템플릿 목록이 표시됩니다. 세로형 재생목록템플릿을 찾아 .

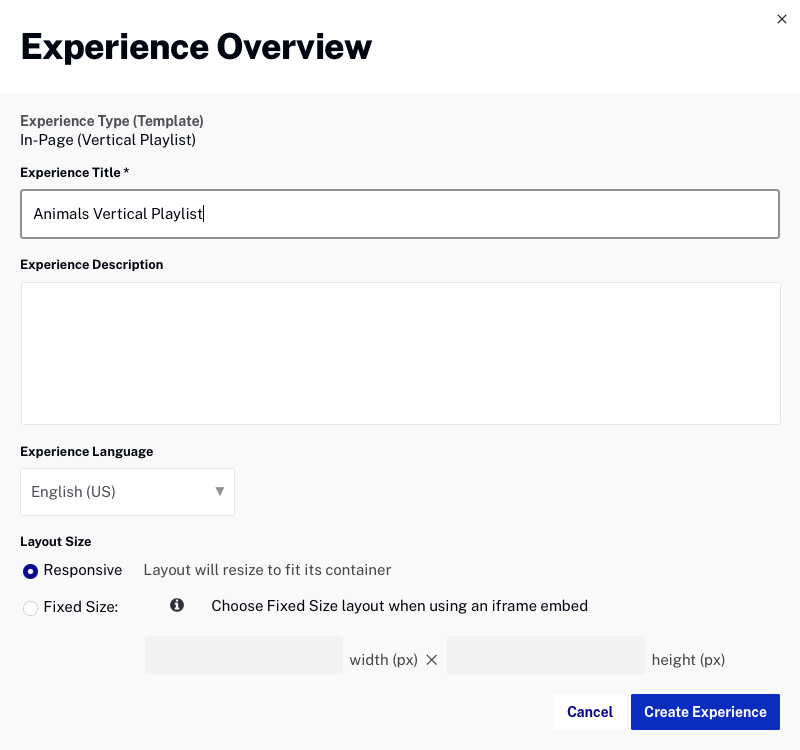
- 경험 제목및경험 설명을 입력합니다 . [ 레이아웃 크기 ] 에서 [ 반응형] 을 선택합니다 .

- 경험 .
레이아웃 편집기가 열립니다. 경험 제목은 페이지 상단에 나타납니다. 제목은체험 세부 정보의 일부로 변경할 수있습니다.

환경 사용자 지정
객체를 경험에 추가하여 모양을 사용자 정의할 수 있습니다. 페이지 내 경험은 서로 다른 상태를 가지며 각 상태를 사용자 지정할 수 있습니다. 사용자 정의할 수 있는 상태는 다음과 같습니다.
- 재생 전 - 비디오 재생이 시작되기 전에 처음 렌더링했을 때 경험이 어떻게 표시되는지
- 재생 - 동영상이 재생될 때 경험의 표시 방법
- 재생 후 - 동영상 재생 후 경험의 표시 방법

다른 상태를 편집하려면 상태를 클릭한 다음 필요에 따라 환경에 구성 요소를 추가합니다. 자세한 내용은 인페이지 경험사용자 지정을 참조하십시오 .
페이지 내 경험에 개체를 추가하려면 다음과 같이 하십시오.
- 왼쪽 탐색에서 레이아웃을 클릭합니다.
- 재생전상태를 클릭합니다. 더하기 아이콘 (
 ) 은 경험에 구성 요소를 추가할 수 있는 위치를 나타냅니다. 경험 맨 위에 있는 더하기 아이콘을 클릭합니다. 구성 요소 선택기가 열립니다.
) 은 경험에 구성 요소를 추가할 수 있는 위치를 나타냅니다. 경험 맨 위에 있는 더하기 아이콘을 클릭합니다. 구성 요소 선택기가 열립니다.

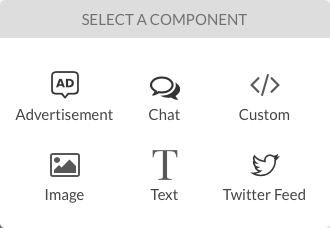
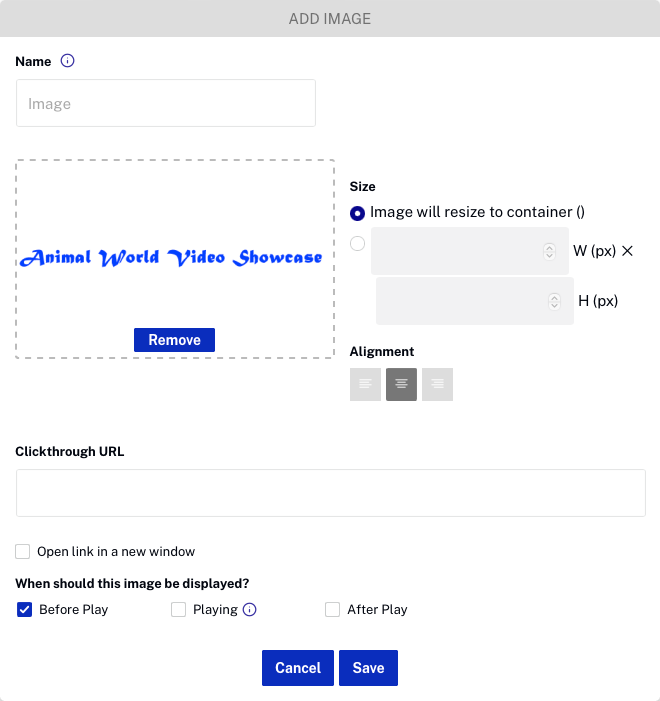
- 이미지구성 요소를 클릭합니다. 찾아보기링크를 클릭하고 체험의 헤더로 사용할 이미지를 선택합니다. 빠른 시작 샘플 파일에는 사용할 수 있는 이미지가 포함되어 있습니다.

- . 이미지가 경험에 나타납니다.

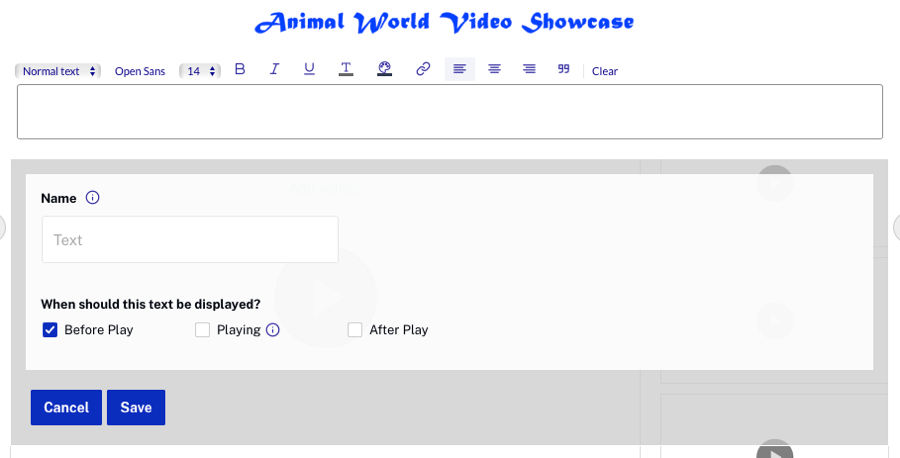
- 이미지 구성 요소 위의 더하기 아이콘을 클릭하고 경험에텍스트구성 요소를 추가합니다. 텍스트를 입력한 다음 .

- 이미지와 텍스트가 경험에 나타나는지 확인합니다.
구성 요소 속성을 편집하거나 구성 요소를 삭제하려면 구성 요소 위에 마우스를 놓고 편집 또는 삭제 아이콘을 클릭합니다.

경험에 동영상 추가
선택한 템플릿에 따라 한 번에 하나 이상의 비디오가 표시될 수 있습니다. 동영상을 경험에 수동으로 추가하거나 재생목록을 선택하거나 참조 ID를 제공할 수 있습니다. 인페이지 경험에 비디오를 추가하는 방법에 대한 자세한 내용은 인페이지 경험에 비디오추가를 참조하십시오 .
페이지 내 경험에 비디오를 추가하려면 다음 단계를 수행합니다.
- 딸깍 하는 소리비디오왼쪽 탐색에서.
- 동영상 .
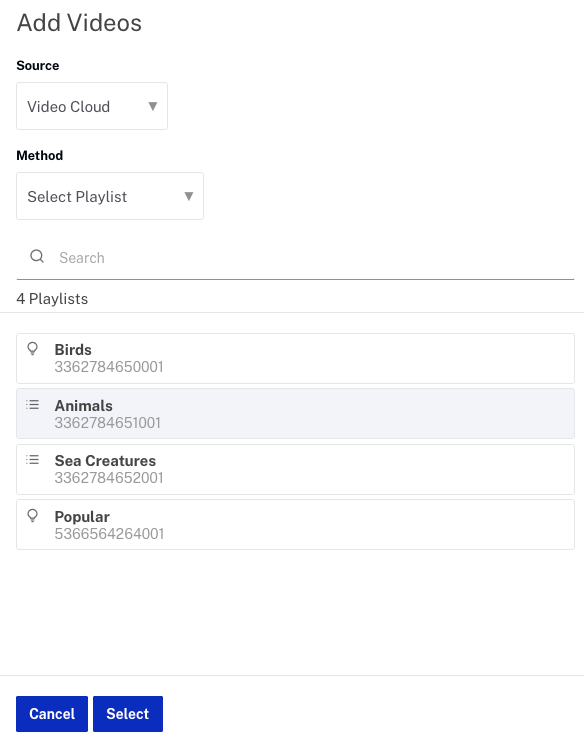
- 선택방법 ~의동영상 선택추가할 비디오를 수동으로 선택하려면또는 , 선택방법 ~의재생목록 선택찾아보고 선택합니다. 동물샘플 비디오로 만든 재생 목록.

- [ . 동영상 목록이 표시됩니다.

비디오에 인터랙티브한 기능 추가
링크 및 카드 상호 작용을 비디오에 추가할 수 있습니다. 비디오가 재생될 때 상호 작용이 표시됩니다. 경험에 상호 작용을 추가하는 방법에 대한 자세한 내용은 인페이지 경험에 상호 작용추가를 참조하십시오 .
비디오의 상호 작용을 구성하려면 다음 단계를 수행합니다.
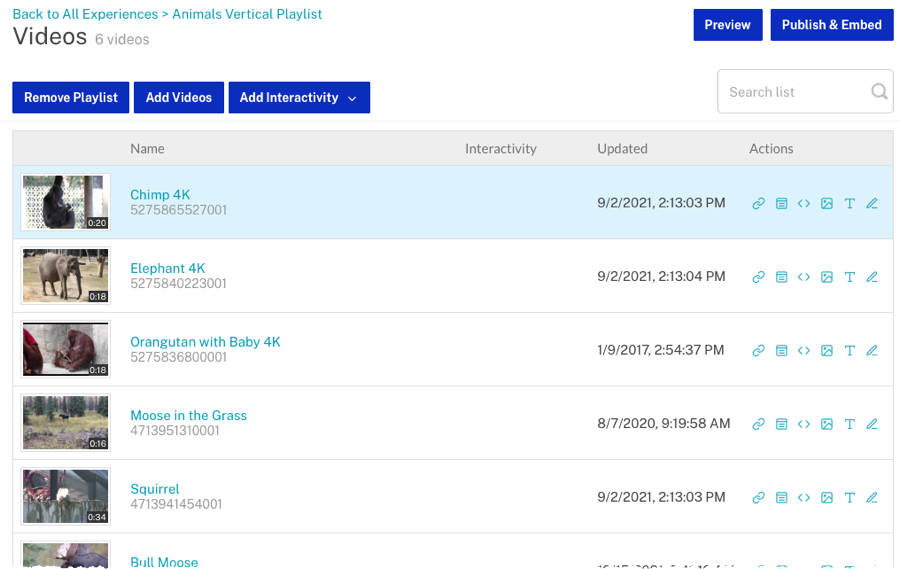
- 딸깍 하는 소리비디오왼쪽 탐색에서.
- 인터랙션을 추가할 비디오를 선택하고 링크 아이콘(
 )에서행위열.
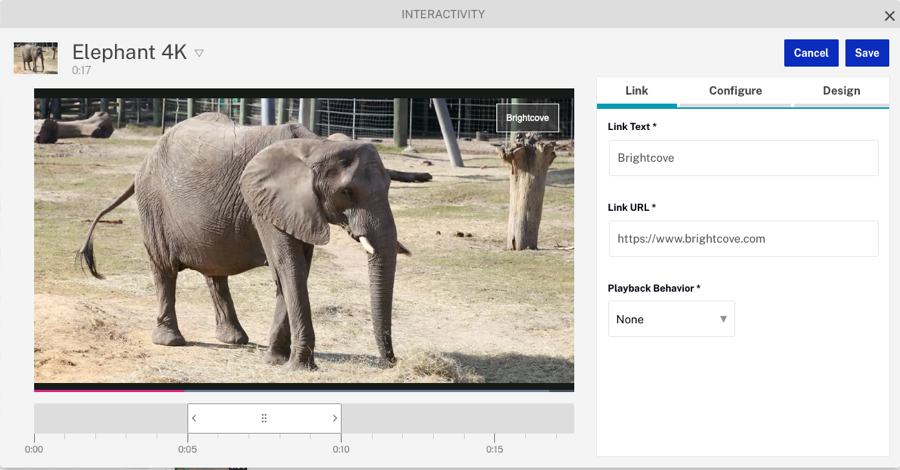
)에서행위열. - 링크텍스트와링크 URL을 추가합니다 . 미리보기 플레이어가 링크의 미리보기를 표시합니다.

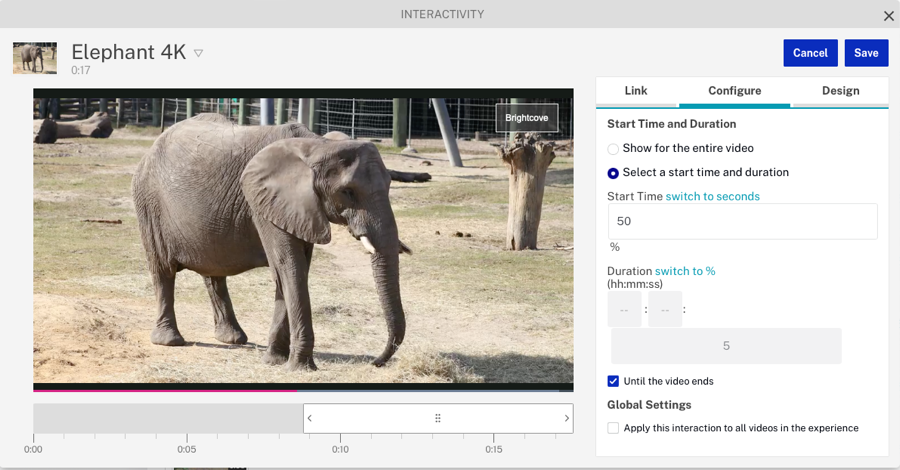
- 구성링크를 클릭합니다.
- % 로전환링크를 클릭합니다. 시작시간을 비디오의 50% 지점으로 설정합니다.
- 재생시간에서 동영상이 끝날때까지를 선택합니다 .

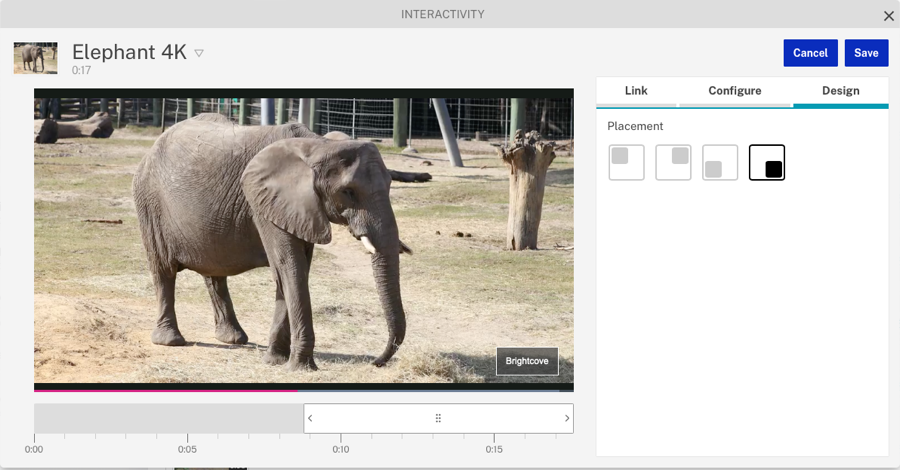
- 디자인링크를 클릭합니다. 플레이어의 오른쪽 아래에 표시되도록 링크를 설정합니다.

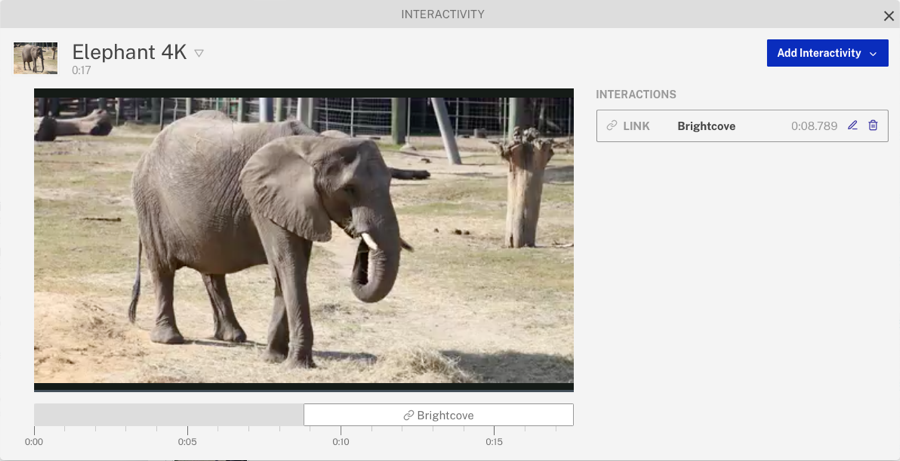
- . 비디오에 대해 구성된 모든 상호 작용 목록이 표시됩니다.

- 대화상자 제목의 X를 클릭하여 대화형 편집기를 닫습니다.
상호작용 기능이 포함된 동영상은상호작용열에 구성된 상호작용 유형을 나타내는 아이콘이 표시됩니다.
스타일 사용자 정의
스타일은 경험에 사용되는 글꼴과 색상을 제어합니다. 스타일 사용자 지정에 대한 자세한 내용은 인페이지 경험의 스타일사용자 지정을 참조하십시오 .
스타일을 구성 하려면 다음과이 같이 하십시오.
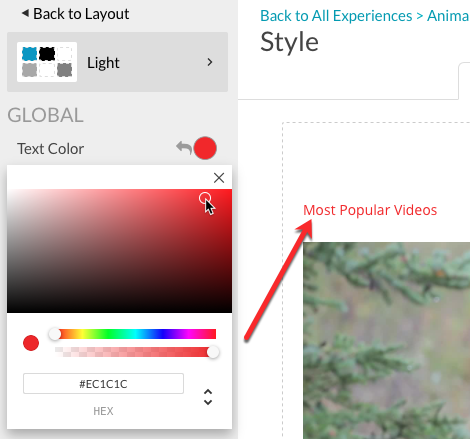
- 왼쪽 탐색에서 스타일을 클릭합니다.
- 글로벌스타일을 찾아보세요. 텍스트 색상원을 클릭하고 텍스트 색상을 빨간색으로 변경합니다. 이전에 경험에 추가된 텍스트 구성 요소가 빨간색으로 변경되어야 합니다.

- X를 클릭하여 색상 피커를 닫습니다.
- 비디오 제목스타일을 찾으세요. 텍스트 색상원을 클릭하고 텍스트 색상을 파란색으로 변경합니다. X를 클릭하여 색상 피커를 닫습니다.
- 왼쪽 네비게이션을 상단으로 스크롤하고레이아웃으로 돌아가기링크를 클릭합니다.
환경 설정 구성
경험 설정은 플레이어, 소셜 설정 및 기타 설정과 같은 경험의 다양한 측면을 제어합니다. 설정을 사용자 지정하는 방법에 대한 자세한 내용은 인페이지 경험 설정구성을 참조하십시오 .
환경 설정을 구성하려면 다음과 같이 하십시오.
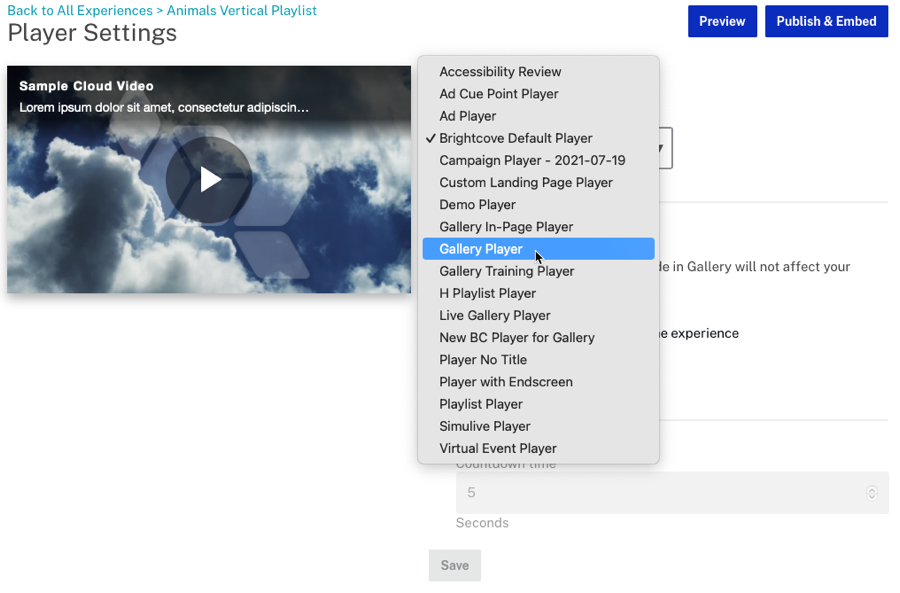
- 왼쪽 내비게이션에서설정 > 플레이어를클릭합니다.
- 사용가능한 플레이어드롭다운 목록을 사용하여 이전에 만든갤러리플레이어를 선택합니다. 이것은 페이지 내 경험에 사용될 플레이어입니다.

- 다음 동영상으로 자동진행옵션을 선택합니다.
- .
- 왼쪽 내비게이션에서설정 >소셜을 클릭합니다.
- 소셜 공유 옵션이 표시되는 방법을 선택합니다.

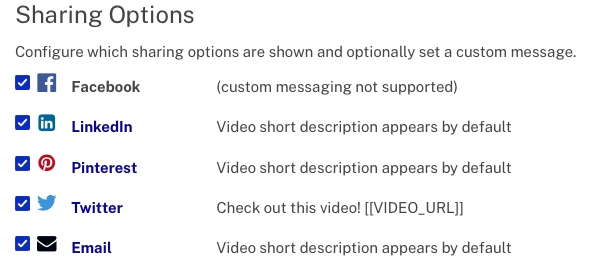
- 비디오를 공유할 수 있는 소셜 미디어 사이트를 선택합니다. 일부 사이트에서는 사용자 지정 메시지를 게시할 수도 있습니다.

- .
경험 세부 정보 검토
경험 세부 정보는 경험 제목 및 크기 조정이 구성된 곳입니다. 경험 세부 정보를 사용자 지정하는 방법에 대한 자세한 내용은 인페이지 경험의 세부 정보구성을 참조하십시오 .
환경 세부 정보를 구성하려면 다음과 같이 하십시오.
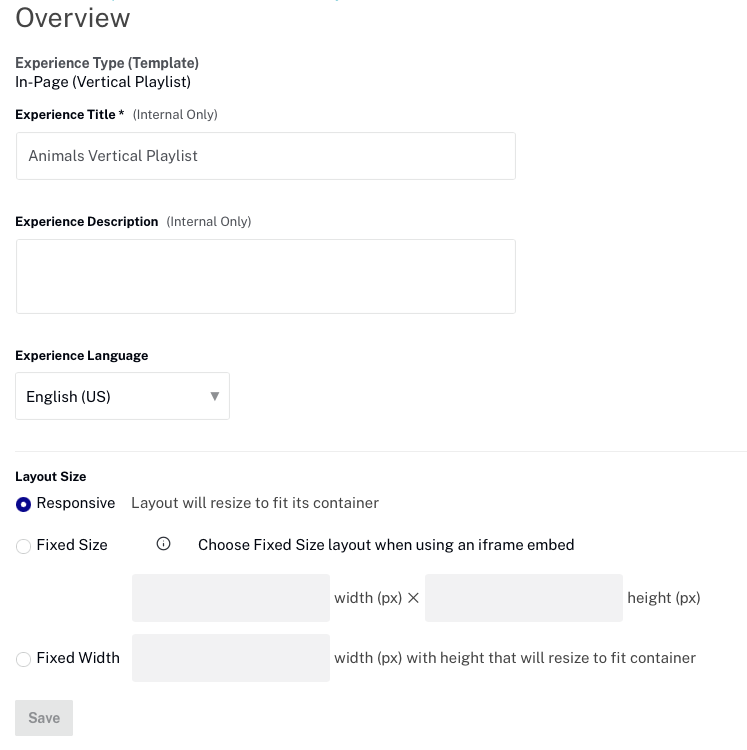
- 왼쪽 탐색에서 개요를 클릭합니다.
- 필요한 경우 경험 제목과 설명을 편집합니다.
- 확인레이아웃 크기로 설정반응형 . 레이아웃 크기가 반응형으로 설정되면 페이지의 컨테이너에 맞게 크기가 조정됩니다.

- 변경한 내용이 있으면 Save ( .
페이지 내 환경 미리 보기 및 게시
페이지 내 경험을 미리 보면 갤러리 인터페이스에서 볼 필요 없이 환경이 어떻게 표시되는지 확인할 수 있습니다. 페이지 내 경험을 게시하면 웹 페이지 내에 경험을 표시하는 데 필요한 포함 코드가 생성됩니다. 인페이지 경험 미리 보기 및 게시에 대한 자세한 내용은 인페이지 경험미리 보기 및 게시를 참조하십시오 .
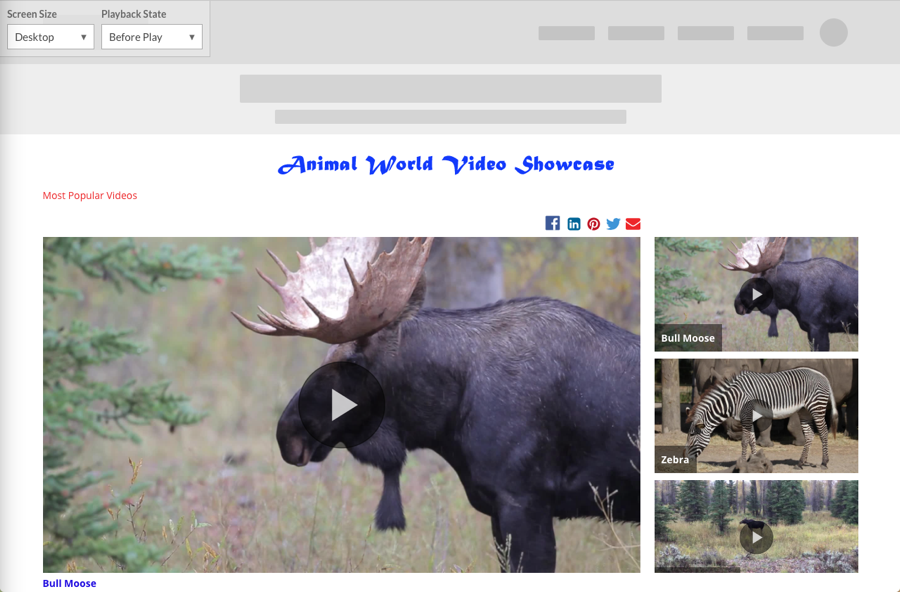
- 인페이지 경험을 미리 보려면 경험을 편집한 다음미리 보기를 클릭합니다 .
- 바탕 화면 미리 보기가 새 브라우저 탭에서 열립니다.

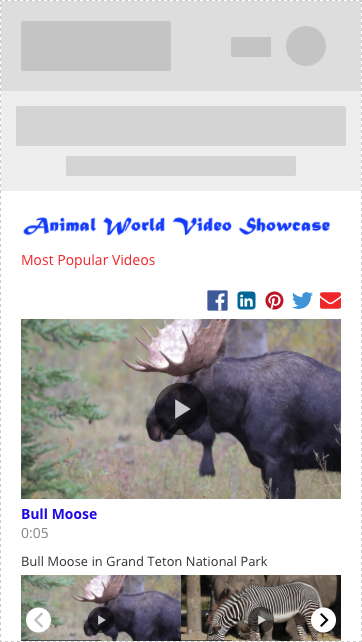
- 왼쪽 상단 모서리의 드롭다운 목록을 사용하여 다양한 장치 유형에서 경험을 미리 볼 수 있으며 다양한 경험 상태에서도 경험을 미리 볼 수 있습니다. 모바일 미리보기가 아래에 표시됩니다.

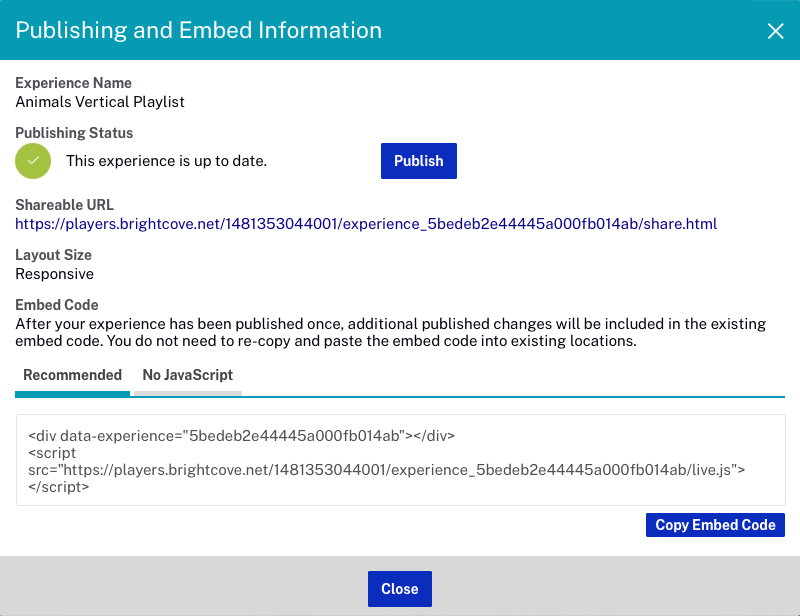
- 인페이지 경험을 게시하려면 .
- 딸깍 하는 소리또는 .
- 게시 프로세스가 시작되고 완료되면게시 상태로 변경됩니다이 경험은 최신입니다 . 환경을 업데이트하는 데 몇 분 정도 걸릴 수 있습니다.

인페이지 경험이 게시된 후에는공유 가능 URL을다른 사람과 공유하여 경험을 미리 볼 수 있습니다. 임베드 코드는 기존 웹 페이지에 페이지 내 경험을 임베드하는 데 사용할 수 있습니다.