라이브 이벤트 페이지 환경 만들기
갤러리는 페이지 내 경험의 일부로 라이브 이벤트를 전달하는 데 사용할 수 있는 라이브 이벤트 페이지 내 템플릿을 제공합니다. 브라이트코브는 라이브 스트리밍 비디오 전송을 위한 다양한 옵션을 제공합니다. 모든 옵션 목록은라이브 스트림 전송을참조하십시오. 라이브 모듈을 사용하여 라이브 이벤트를 브로드캐스트하는 방법에 대한 자세한 단계는 다음을 참조하십시오.
새 라이브 이벤트 페이지 내 경험을 만들려면 새 페이지 내 경험을 만들고Live Event InPage 템플릿을 선택합니다.
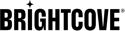
Live Event InPage 템플릿에는 다른 페이지 내 경험 템플릿에 없는 일부 설정과 콘텐츠 항목이 있습니다.

이제 뷰어에 표시
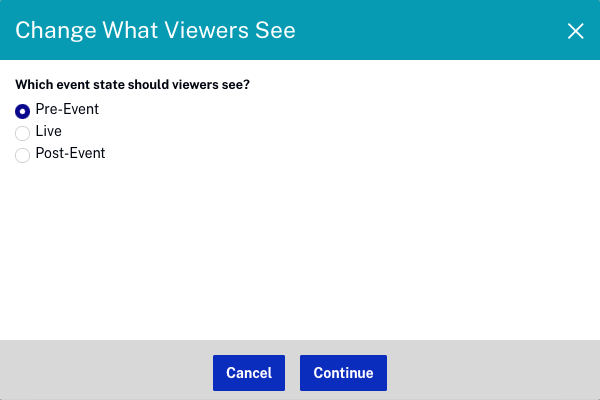
뷰어에지금 표시 설정은 뷰어에표시할라이브 이벤트 상태를구성하는 데 사용됩니다. 게시자는 라이브 이벤트 상태를 변경할 책임이 있습니다. 갤러리는 라이브 이벤트 상태를 자동으로 전환하지 않습니다.

(Change) 을 클릭하고 표시할 상태를 선택합니다. 이 설정을 변경한 후에는 경험을 다시 게시할 필요가 없습니다.

라이브 이벤트 상태
라이브 이벤트 페이지 내 경험의 환경 상태는 다른 페이지 내 경험 유형과 다릅니다. 이러한 각 상태의 모양은 페이지 상단에 있는 링크를 클릭하여 사용자 정의할 수 있습니다.

라이브 이벤트 인 페이지 경험의 상태는 다음과 같습니다.
- 사전 이벤트 - 라이브 이벤트가 시작되기 전에 라이브 경험이 표시되는 방법
- LIVE - 라이브이벤트가 진행되는 동안 경험의 표시 방법
- POST 이벤트 - 라이브 이벤트가 끝났을 때 경험의 표시 방법
다른 경험 상태를 편집하려면 상태를 클릭한 다음 필요에 따라환경에 구성 요소를 추가합니다 . 레이아웃 메뉴는 각 상태에 대한 추가 사용자 지정 옵션을 제공합니다.
소셜 공유
소셜 공유 옵션은 이벤트와 동영상을 소셜 미디어 계정에 공유할 수 있는 링크를 제공합니다.
소셜 공유 설정을 구성하려면공유 구성링크 또는 클릭설정 > 소셜왼쪽 탐색에서. 사회 설정은 다음으로 구성됩니다.
이벤트 공유
이벤트 공유 설정을 통해 시청자는 이벤트 페이지를 소셜 미디어 계정에 공유할 수 있습니다. 다음 단계에 따라 이벤트 세부 정보를 구성합니다.
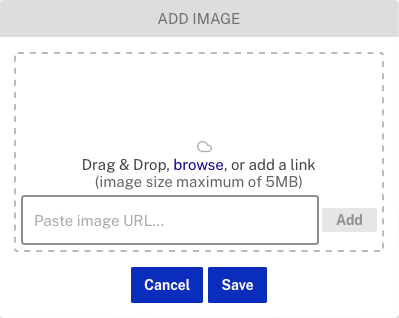
- 이벤트 이미지를 추가하려면 이미지추가를클릭한 다음 다음을 수행합니다.
- 파일 시스템에서 이미지를 드래그 한 다음 드롭 영역에 드롭
- 찾아보기를클릭하고 파일 시스템에서 이미지를 선택합니다.
- 원격 이미지 파일의 URL 입력

- 이벤트 제목및이벤트 설명을입력합니다.
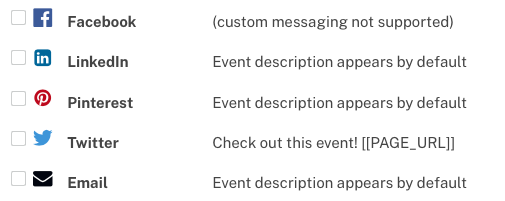
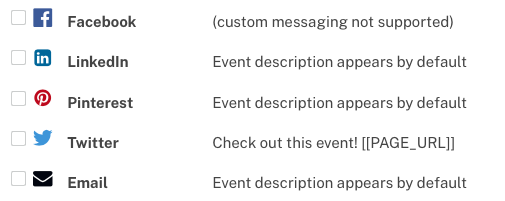
- 이벤트 공유 옵션이 표시되는 방법을 선택하거나, 텍스트공유또는 소셜 아이콘을 표시합니다.
- 사용 가능한 공유 옵션을 선택합니다.

- 환경이 포함될페이지 URL을입력합니다.
- 누릅니다. 이렇게하면 페이지의
<head>섹션에 추가 할 수있는 메타 태그가 생성됩니다. 이 기능은 시청자가 해당 환경을 공유할 경우 소셜 사이트에서 이벤트 이미지, 제목, 설명을 표시하도록 허용합니다.
동영상 공유
동영상 공유 설정을 사용하면 시청자가 동영상을 소셜 미디어 계정으로 공유할 수 있습니다. 다음 단계에 따라 비디오 공유를 구성합니다.
- 동영상 공유 옵션이 표시되는 방법을 선택하거나, 텍스트공유또는 소셜 아이콘을 표시합니다.
- 사용 가능한 공유 옵션을 선택합니다.

- 을 클릭하여 변경 사항을 저장합니다.
이미지 자리 표시자
사전 이벤트 및 POST 이벤트 상태는 영웅 이미지를 표시하는 기능을 제공합니다.
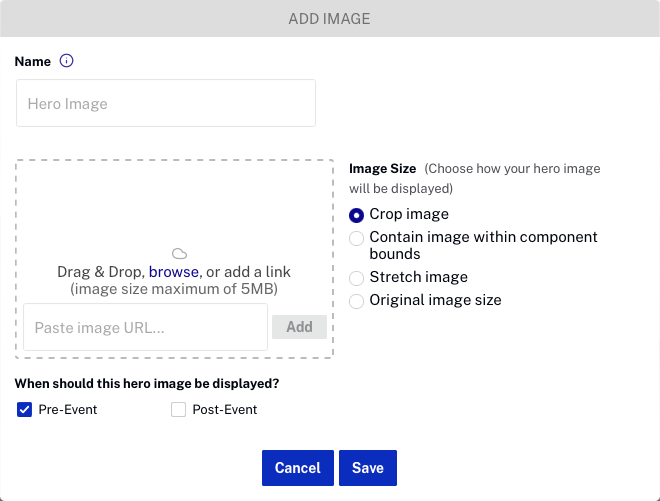
영웅 이미지를 추가하려면 다음을 수행하십시오.
- 이미지 추가링크를 클릭합니다.
- 이미지의이름을입력합니다 (ASCII 문자만 허용됨).

- 이미지를 지정하려면 다음을 수행할 수 있습니다.
- 파일 시스템에서 이미지를 드래그 한 다음 드롭 영역에 드롭
- 찾아보기를클릭하고 파일 시스템에서 이미지를 선택합니다.
- 원격 이미지 파일의 URL 입력
- 이미지 크기를설정합니다.
- 이미지 자르기 - 중앙에서 이미지를 자르므로 전체 16:9 공간을 채우지만 이미지의 종횡비에 따라 위/아래 또는 왼쪽/오른쪽 중 일부가 손실됩니다.
- 구성 요소 경계 내에 이미지포함 - 16:9 공간의 경계 내에 이미지를 포함하지만 이미지의 위/아래 또는 왼쪽/오른쪽에있는 일부 빈 공간은 가로 세로 비율에 따라 나타납니다
- 이미지 늘이기 - 이미지의종횡비를 무시하고 16:9 공간을 완전히 채우도록 강요합니다. 그러면 이미지가 왜곡됩니다.
- 원본 이미지 크기 - 원본 이미지 크기를 사용합니다. 크기 조정이 수행되지 않습니다.
- 화상을 표시할 상태를 선택합니다.
- [ ] 을 클릭하여 이미지를 환경에 추가합니다.
이벤트 카운트다운
카운트다운 타이머는 라이브 이벤트가 시작되기 전의 월, 일, 시간, 분, 초 수를 표시합니다. 샘플 카운트다운 타이머는 아래와 같습니다.

카운트다운 타이머를 추가하려면 다음과 같이 하십시오.
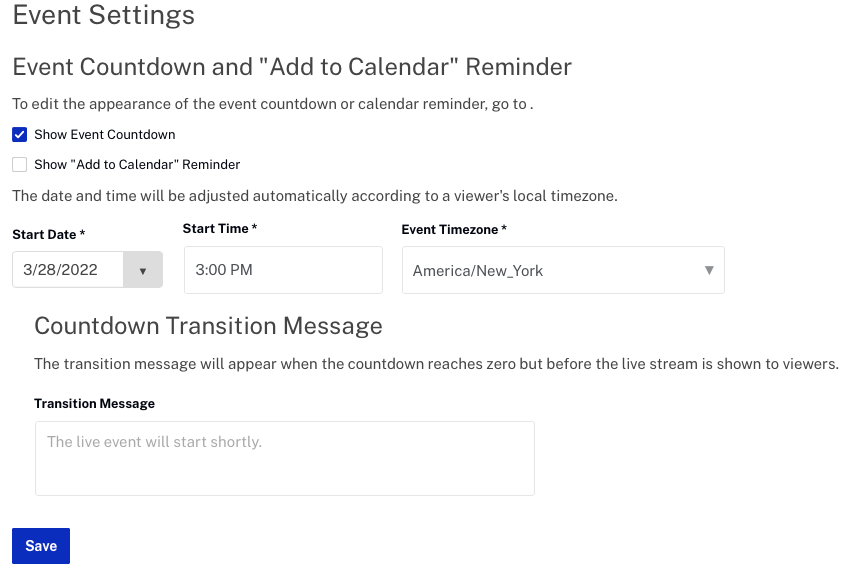
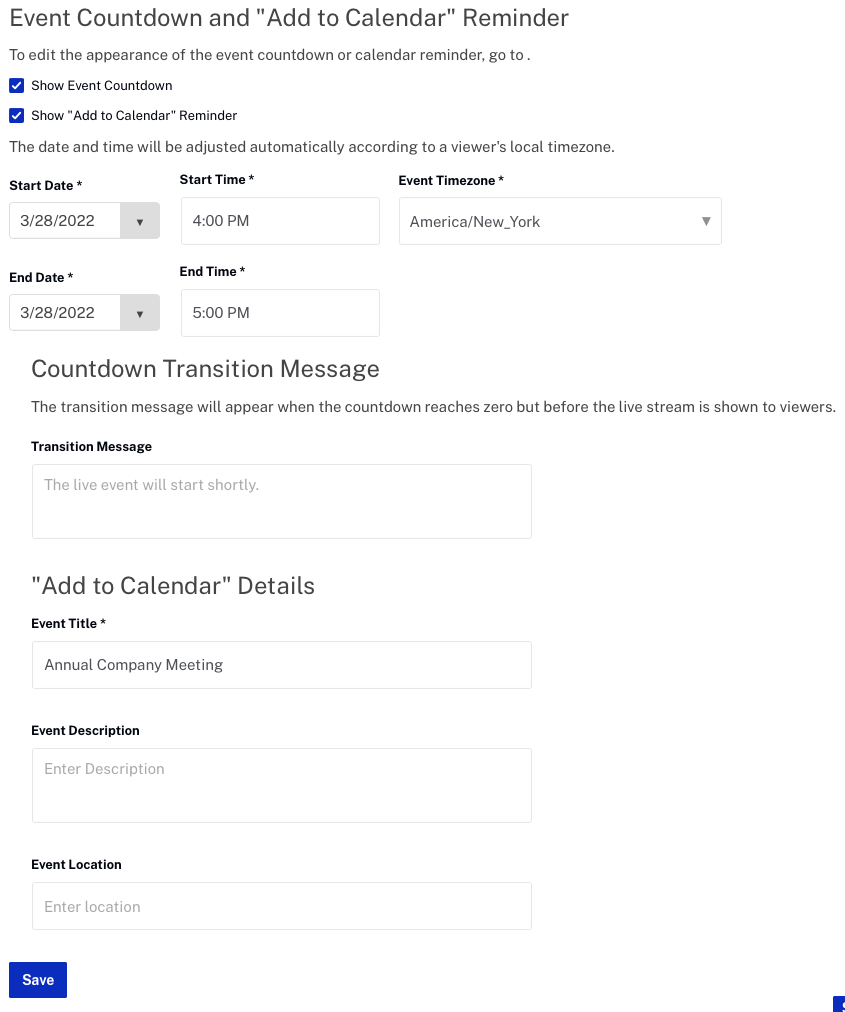
- 페이지에서이벤트 카운트다운 구성링크를 클릭합니다. 이벤트 설정 페이지가 열립니다.
- 이벤트 카운트다운 표시를선택합니다.
- 시작 날짜, 시작시간및이벤트 시간대를설정합니다.
- 전환 메시지를입력합니다. 카운트다운 타이머가 0에 도달하지만 라이브 스트림이 시작되기 전에 이 메시지가 표시됩니다.

- 을 클릭합니다.
문자 자리 표시자
사전 이벤트 및 POST 이벤트 상태는 정적 텍스트를 표시하는 기능을 제공합니다.
정적 텍스트를 추가하려면 다음을 수행합니다.
- 텍스트 추가링크를 클릭합니다.
- 경험에 추가할 텍스트를 입력합니다. 도구 모음을 사용하여 텍스트의 서식을 지정할 수 있습니다.

- [ ] 을 클릭하여 환경에 텍스트를 추가합니다.
캘린더 미리 알림
사용자가 링크를 클릭하여 일정 미리 알림을 다운로드할 수 있도록 일정 미리 알림을 구성할 수 있습니다. 샘플 캘린더 미리 알림은 다음과 같습니다.

미리 알림을 클릭하면 캘린더 옵션이 표시됩니다.

일정 미리 알림을 추가 하려면 다음과이 같이 하십시오.
- 페이지에서캘린더 미리 알림 구성링크를 클릭합니다. 이벤트 설정 페이지가 열립니다.
- '캘린더에 추가' 미리 알림 표시를선택합니다.
- 종료 날짜, 종료시간및이벤트 제목을설정합니다. 이벤트 설명및이벤트 위치는선택 사항입니다.

- 을 클릭합니다.
비디오 자리 표시자
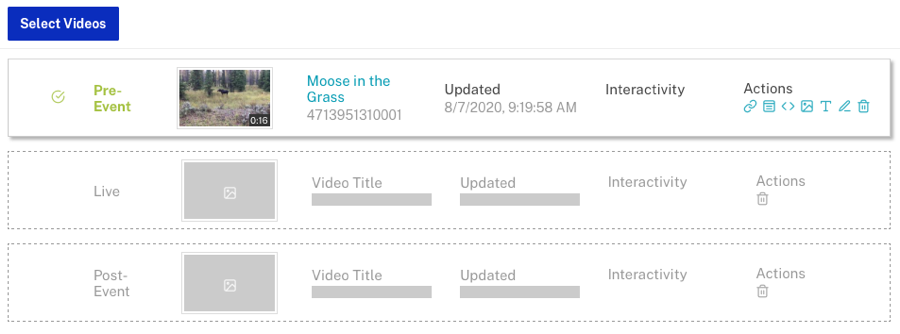
사전 이벤트, 라이브 및 사후 이벤트 상태 중에 다른 동영상을 표시할 수 있습니다. 비디오 클라우드 비디오 및 YouTube 동영상을 경험에 추가할 수 있습니다.
표시할 동영상을 선택하려면 다음과 같이 하십시오.
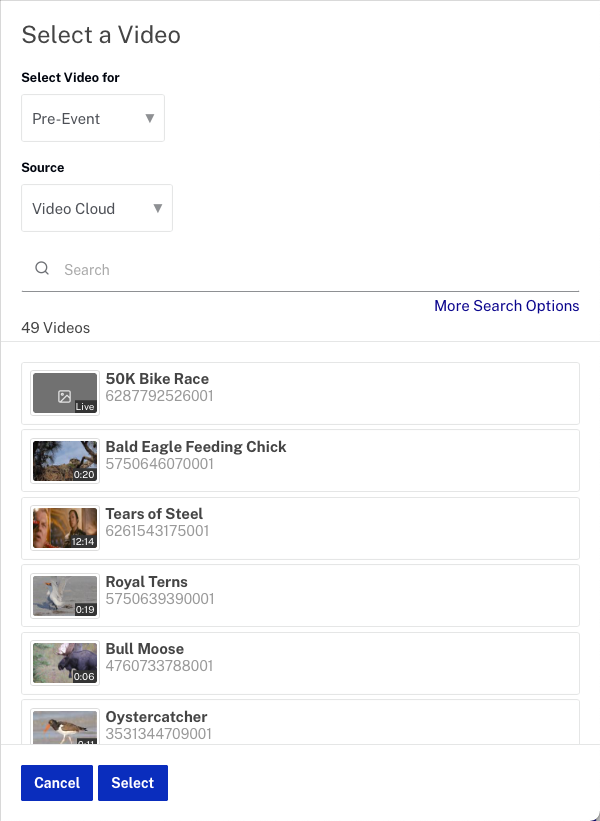
- 비디오 선택 링크를 클릭하거나 왼쪽 탐색에서 비디오를 클릭합니다. 비디오 선택대화상자가 나타납니다.

- 비디오를 선택할 상태를 선택합니다.
- 이벤트 전
- 라이브
- 이벤트 후
- 비디오소스선택:
- 비디오 클라우드 - 비디오 클라우드 비디오 콘텐츠가 사용됩니다
- 유튜브 - 유튜브 비디오 콘텐츠가 사용됩니다
- 비디오를 검색하여 비디오가 비디오 목록에 추가됩니다.

- 라이브또는사후 이벤트섹션을 클릭하거나클릭하여 추가 비디오를 선택합니다.
상호 작용 및 동반 구성 요소를 이벤트 전 및 이벤트 후 비디오가 재생될 때 표시할 수 있습니다. 상호 작용에는링크와카드가포함되며 비디오가 재생될 때 플레이어의 일부로 표시됩니다. 컴패니언 구성 요소에는HTML , 이미지및텍스트객체가 포함되며 플레이어 외부에 표시됩니다.
상호 작용으로 구성된 동영상은 상호 작용 유형 (들) 을 나타내는 아이콘이 상호 작용 열에 표시됩니다. 상호 작용 및 보조 구성 요소 추가 및 구성에 대한 자세한 내용은 다음을 참조하십시오.
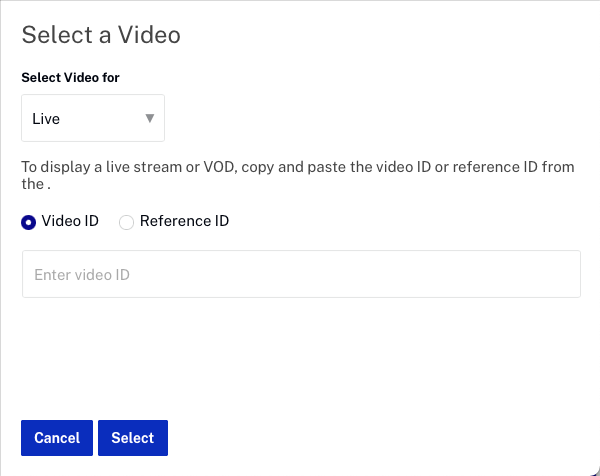
라이브 비디오 선택
라이브 상태를 선택하면 라이브비디오 에셋에 대한 Video Cloud 비디오 ID 또는 참조 ID를 입력해야 합니다. 라이브 비디오의 소스는 항상 비디오 클라우드입니다.

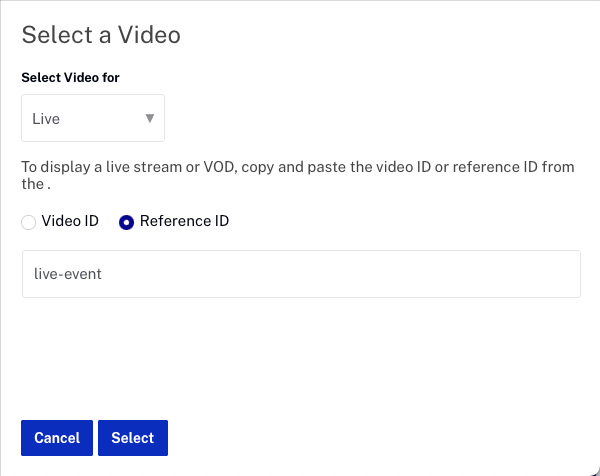
참조 ID옵션을 선택하면 경험에 대한 비디오 ID를 변경하지 않고도 미디어 모듈에서 라이브 비디오의 참조 ID를 변경할 수 있습니다. 예를 들어 라이브이벤트의참조 ID를 사용하여 현재 라이브 비디오를 나타낼 수 있습니다. 실시간 경험을 만들 때참조 ID를선택하고실시간 이벤트를입력합니다.

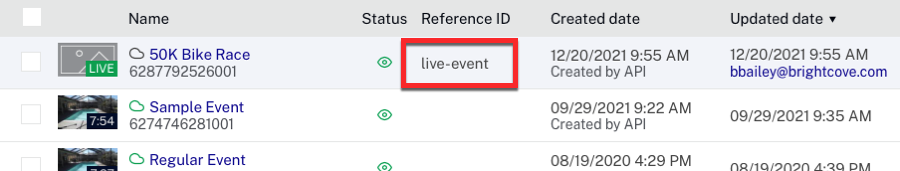
이제 새로운 라이브 이벤트가 있을 때마다 Media 모듈을 사용하여 해당 비디오의 참조 ID를라이브 이벤트로설정합니다.

참조 ID를 사용하면 새 이벤트가 시작될 때 라이브 환경을 편집하고 다시 게시할 필요가 없습니다. 새 이벤트가 시작되면 Media 모듈을 사용하여 라이브 비디오 에셋의 비디오 레퍼런스 ID를 편집합니다.
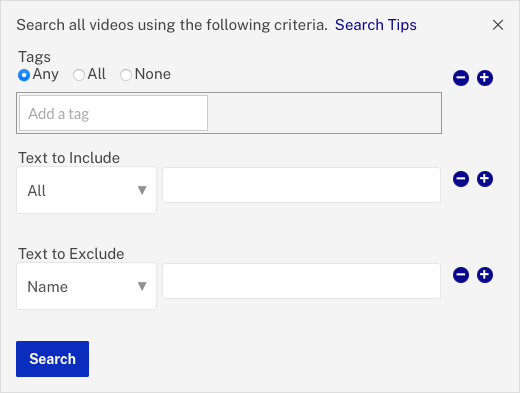
비디오 검색
검색필드는 비디오를 검색하는 데 사용할 수 있습니다. Video Cloud 비디오를 검색할 때 갤러리는 비디오 이름, 짧은 설명 및 긴 설명, 태그 및 사용자 정의 필드를 검색합니다. 유튜브 동영상을 검색할 때 갤러리는 유튜브 검색 API를 사용합니다.

검색되는 필드를 세밀하게 제어하고 텍스트를 포함하거나 제외하려면 기타 검색 옵션을클릭합니다. 이 옵션은 Video Cloud 소스를 사용하는 경우에만 사용할 수 있습니다.