인 페이지 경험의 스타일 사용자 지정
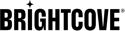
스타일은페이지 내 경험에사용되는 글꼴, 글꼴 크기 및 색상을 제어합니다. 스타일을 사용자 지정하려면 경험을 편집한 다음 왼쪽 탐색에서 스타일을 클릭합니다.

장치 상태 전환
페이지 상단에 있는 링크를 사용하여 데스크톱, 태블릿 또는 모바일을 비롯한 다양한 장치 상태의 스타일을 사용자 지정할 수 있습니다.

기본적으로 스타일을 사용자화할 때바탕 화면모드가 표시됩니다. 장치 상태를 사용하여 선택한 장치 유형에서 환경이 어떻게 표시되는지 미리 볼 수 있습니다.
경험 상태 전환
페이지 내 경험은시청자가 경험과 상호 작용할 때 변경되는 시각적 상태가 서로 다릅니다. 이러한 각 상태의 스타일은 페이지 상단에 있는 링크를 클릭하여 사용자 정의할 수 있습니다.

사용자 정의할 수 있는 상태는 다음과 같습니다.
- 재생전 - 비디오 재생이시작되기 전에 처음 렌더링할 때 경험의 표시 방법
- 재생 - 동영상이 재생될 때 경험의 표시 방법
- 재생 후 - 비디오 재생 후 경험의 표시 방식 (다음 비디오 자동 재생이 비활성화된 것으로 가정)
이러한 각 상태에 스타일을 지정하려면 상태를 클릭한 다음 필요에 따라 스타일을 사용자화합니다.
테마 선택하기
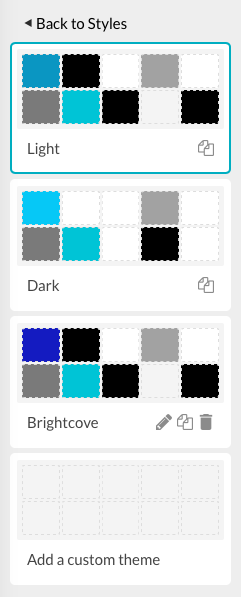
테마는페이지 내 경험의 스타일을 빠르게 지정하는 데 사용할 수 있는미리 정의된 색상 및 글꼴 집합을 제공합니다. 갤러리는 기본 테마 세트를 제공하지만 계정 간에 공유되는사용자 지정 테마를 직접 만들수도 있습니다. 테마가 경험에 적용되면 스타일 옵션을 사용하여 모양을 추가로 사용자 지정할 수 있습니다. 현재 테마는 스타일 메뉴의 맨 위에 표시됩니다. 이 예에서는조명테마가 선택됩니다.

페이지 내 경험에테마를 적용하려면 다음 단계를 수행합니다.
- 경험을 편집하십시오.
- 왼쪽 탐색에서 스타일을 클릭합니다.
- 왼쪽 탐색에서 현재 테마를 클릭하여 테마 선택기를 엽니다.

- 테마를 클릭하여 선택합니다. 프리뷰가 업데이트되어 테마 색상이 표시됩니다.
- 완료되면 페이지 상단에 있는스타일로 < 돌아가기링크를 클릭합니다.
기본 테마 재설정링크를 클릭하면 기본 테마가 환경에 적용됩니다.
스타일을 지정할 객체 결정
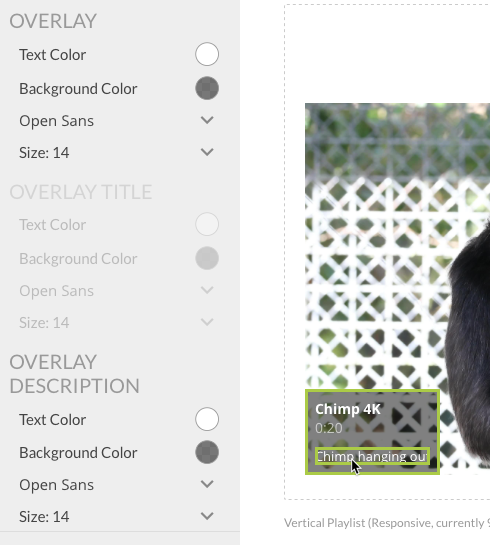
스타일을 지정할 객체를 결정하려면 경험에서 객체 위에 마우스를 올려 놓습니다. 대부분의 경우 녹색 상자가 개체를 둘러쌉니다. 해당 객체의 스타일이 활성화되고 적용되지 않는 다른 모든 스타일은 회색으로 표시됩니다. 예를 들어 오버레이 설명 위로 마우스를 가져가면 오버레이 및오버레이설명스타일이 모두 강조 표시됩니다. Overlay 스타일은 중첩제목 및 중첩 설명을 포함하여 중첩 모양을 조정합니다. 오버레이 설명은비디오 설명 객체의 모양을 제어합니다. 오버레이를 사용하면 전체 오버레이에 스타일을 지정하거나 제목 및 설명에 대한 스타일을 개별적으로 지정할 수 있습니다.

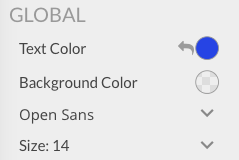
개체 위로 마우스를 가져갈 때 녹색 상자가 없으면 개체가 개체의 일부로 간주됨을 나타냅니다. 글로벌스타일을 사용하여 스타일을 지정할 수 있습니다. 글로벌스타일. 경험에 텍스트를 배치할 때 텍스트 편집기를 사용하여 스타일을 변경하지 않는 한 경험에 추가된 문자 객체의 스타일을GLOBAL스타일을 사용하여 스타일을 지정할 수 있습니다.
스타일 변경하기
스타일 패널은 경험에서 개체의 스타일을 사용자 지정하는 데 사용됩니다. 스타일 패널을 사용하여 다음을 사용자 정의 할 수 있습니다.
사용자 정의 CSS 파일을지정할 수도 있습니다.
텍스트 및 배경색 값 변경
색상 값을 선택하려면 다음과 같이 하십시오.
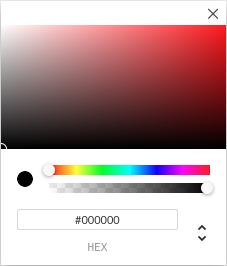
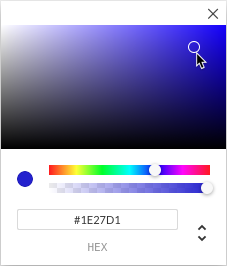
- 색상 원을 클릭하여 색상 선택기를 엽니다.

- 색상 슬라이더를 사용하여 색상 범위를 설정합니다.
- 불투명도 슬라이더를 사용하여 색상의 불투명도를 설정합니다.
- 색상 사각형을 클릭하여 색상을 선택합니다.

- X를 클릭하여 색상 선택기를 닫습니다.
색상 코드를 입력하여 색상을 지정할 수도 있습니다.
- 16 진수 - 16 진수 색상 값은 #RRGGBB 로 지정됩니다. RR (빨간색), GG (녹색) 및 BB (파란색) 는 색상 강도를 지정하는 00과 FF 사이의 16진수 정수입니다.
- RGBA - RGBA 색상 값은 rgba (빨간색, 녹색, 파란색, 알파) 로 지정됩니다. 알파 매개변수는 0.0 (완전 투명) 에서 1.0 (완전 불투명) 사이의 숫자입니다.
- HSLA - HSLA 색상 값은 HSLA (색조, 채도, 밝기, 알파) 로 지정됩니다.
위쪽/아래쪽 아이콘 ( ![]() ) 을 클릭하여 색상 모드 사이를 전환합니다.
) 을 클릭하여 색상 모드 사이를 전환합니다.
글꼴 선택
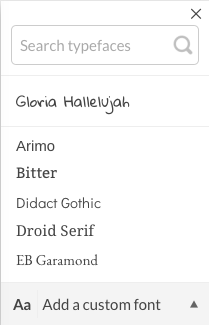
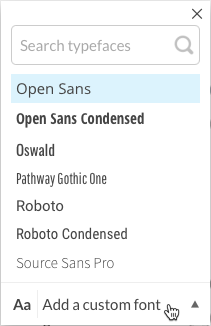
현재 글꼴이 스타일 패널에 표시됩니다. 드롭다운 목록을 사용하여 새 글꼴을 선택합니다. X를클릭하여 글꼴 선택기를 닫습니다.

글꼴 크기 선택
현재 글꼴 크기가 스타일 패널에 표시됩니다. 드롭다운 목록을 사용하여 새 글꼴 크기를 선택합니다. X를클릭하여 글꼴 크기 선택기를 닫습니다.

변경된 모든 스타일에는 실행 취소 화살표가 표시됩니다.

실행 취소 화살표 ( ![]() ) 를 클릭하여 스타일을 원래 값으로 재설정합니다. 스타일 패널 아래쪽에 있는 모든기본값 재설정을 클릭하여 모든스타일을 재설정할 수도 있습니다.
) 를 클릭하여 스타일을 원래 값으로 재설정합니다. 스타일 패널 아래쪽에 있는 모든기본값 재설정을 클릭하여 모든스타일을 재설정할 수도 있습니다.
사용자 정의 글꼴 추가
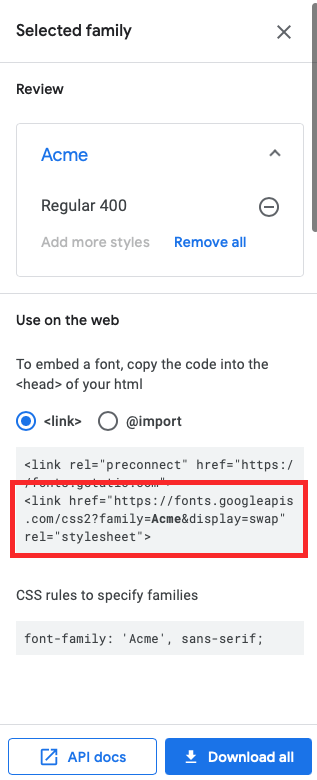
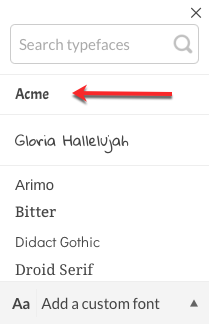
환경에서 사용자 지정 글꼴을 사용할 수도 있습니다. Google 글꼴 디렉토리는웹 페이지에서 사용할 수있는 오픈 소스 글꼴을 제공합니다. 사용할 글꼴(이 예에서는 Acme 글꼴 사용)을 찾은 다음 이 스타일 선택 을 클릭합니다. 글꼴 정보가 표시됩니다. 선택한 글꼴에 대한 스타일 시트 링크가 필요합니다.

글꼴 선택기에 사용자 정의 글꼴을 추가하려면 다음과 같이 하십시오.
- 경험을 편집하십시오.
- 왼쪽 탐색에서 스타일을 클릭합니다.
- 왼쪽 탐색에서 글꼴 드롭다운 목록 중 하나를 클릭합니다.
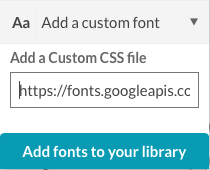
- 사용자 정의 글꼴 추가링크를 클릭합니다.

- 사용자 정의 글꼴 CSS 파일의 URL을 입력하십시오. 위의 예를 기반으로 글꼴 CSS 파일의 URL은 다음과 같습니다.
https://fonts.googleapis.com/css2? 가족 = 애크미& 디스플레이=스왑
- 라이브러리에 글꼴 추가를 클릭합니다.
- 글꼴이 글꼴 선택기의 맨 위에 추가되었는지 확인합니다.

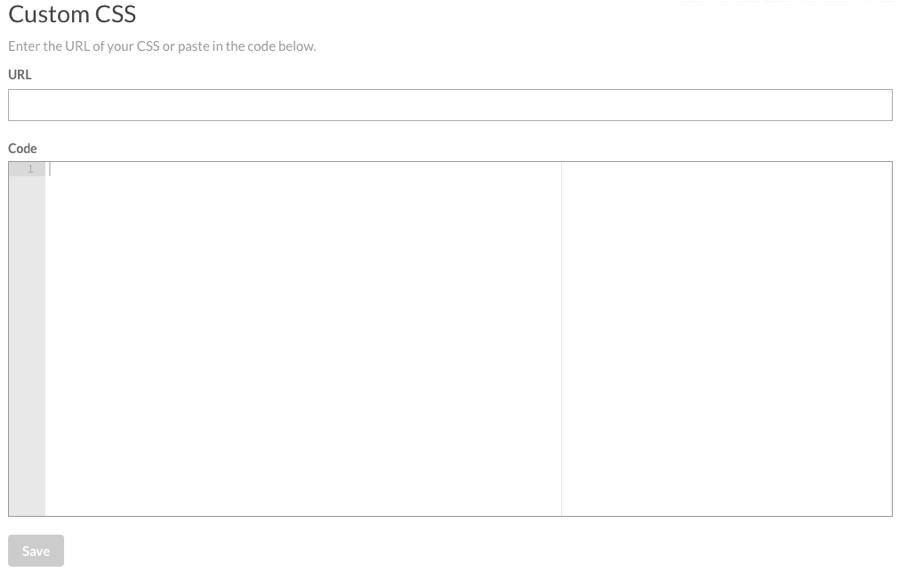
사용자 정의 CSS 파일 사용
사용자 정의 CSS 파일의 스타일을 사용하려면 다음과 같이 하십시오.
- 경험을 편집하십시오.
- 왼쪽 탐색에서 스타일을 클릭합니다.
- 왼쪽 탐색에서 [ 사용자 정의 CSS ] 를 클릭합니다.
- CSS 파일의 URL을 입력하거나 CSS 코드에 붙여 넣습니다.

- 을 클릭합니다.