가상 이벤트 경험의 모양 및 동작 사용자 지정
모양 및 동작 설정을 구성하려면 경험을 편집하고 왼쪽 탐색에서 모양 및 동작을 클릭합니다. 다음 설정을 사용할 수 있습니다.
- 머리글 및 바닥글 - 환경에 대한 사용자 지정 머리글/바닥글 구성
- 사용자 지정 - 사용자 지정 CSS, JavaScript 및 글꼴 파일 업로드
- 배경 이미지 및 비디오 - 배경 이미지 또는 비디오 구성
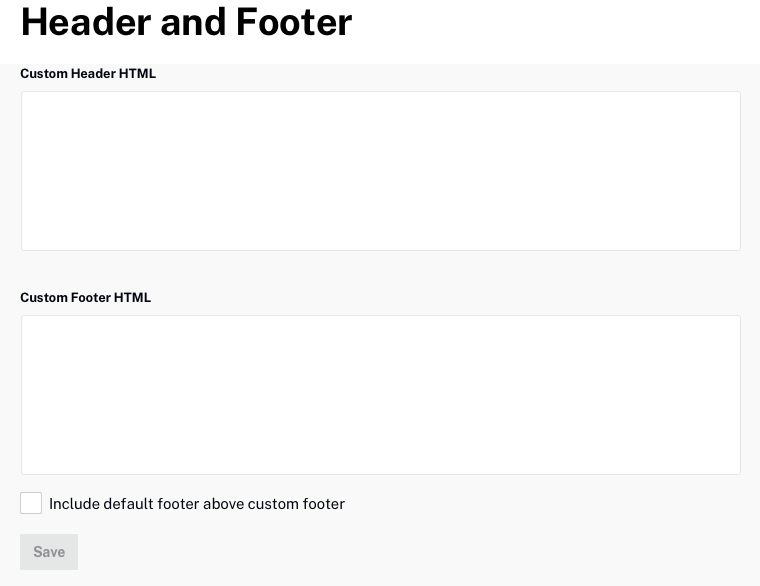
사용자 정의 머리글/바닥글 HTML 구성
갤러리는 사이트에 대한 사용자 정의 머리글 및/또는 바닥글을 사용하는 옵션을 제공합니다. 이것은 기업 사이트의 모양과 느낌에 더 가깝게 일치하도록 가상 이벤트 경험을 사용자 정의하는 기능을 제공합니다. 사용자 지정 머리글/바닥글도 계정 수준에서 구성할 수 있습니다. 계정 수준에서 사용자 정의 머리글/바닥글을구성하는 방법에 대한 자세한 내용은 갤러리 설정 구성을참조하십시오.
사용자 지정 머리글 또는 바닥글을 사용하도록 Virtual Event Experience를 구성하려면 다음 단계를 따르십시오.
- 사이트에 사용할 머리글/바닥글을 디자인합니다. 머리글/바닥 글은 유효한 HTML, 자바 스크립트 또는 CSS 코드를 포함 할 수 있습니다.
- 경험 제목을 클릭하여 갤러리 사이트 편집기를 엽니다.
- 왼쪽 내비게이션에서모양 및 동작 > 머리글 및 바닥글을 클릭합니다 .

- 헤더 HTML을사용자 정의 헤더 HTML필드에 붙여 넣습니다.
- 사용자 정의 헤더 아래에 기본 헤더 포함옵션을 선택하여 사용자 정의 헤더 아래에 기본 템플릿 헤더를 표시합니다.
- 바닥글 HTML을사용자 정의 바닥글 HTML필드에 붙여 넣습니다.
- 사용자 정의 바닥글 아래에 기본 바닥글 포함옵션을 선택하여 사용자 정의 바닥글 아래에 기본 템플릿 바닥글을 표시합니다.
- 을 클릭합니다.
사용자 정의 머리글 및 바닥글 사용에 대한 참고 사항
- 갤러리가 머리글/바닥 글에 제공된 HTML에 대한 유효성 검사를 수행하지 않습니다.
- 머리글 및 바닥 글 HTML에는 명시 적 문자 제한이 없습니다.
- 외부 CSS 및 자바 스크립트 파일이 지원됩니다
- 코드는 반응 형 디자인 원칙을 따라야하므로 장치간에 적절하게 확장됩니다.
- 사이트에서 부트 스트랩을 사용할 때 CSS 충돌이 발생합니다 (갤러리는 부트 스트랩을 사용합니다). 충돌을 확인하고 해결해야합니다.
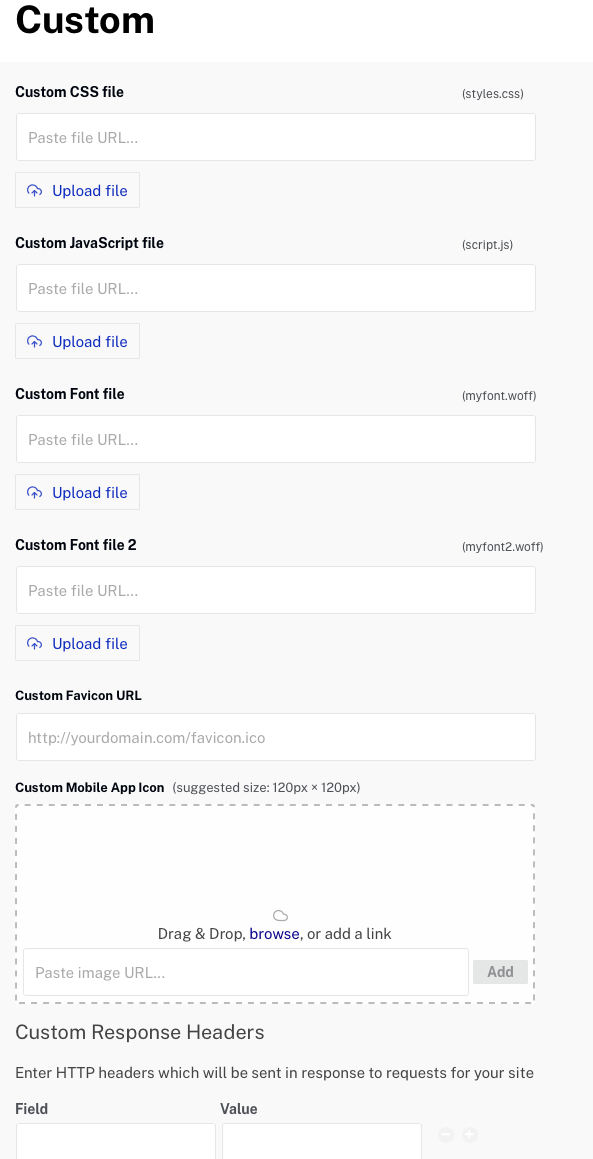
사용자 지정 설정 구성
사용자 지정 설정은 사이트의 모양과 느낌을 사용자 지정할 수 있는 기능을 제공합니다. 사용자 지정 설정을 구성하려면모양 및 동작 > 사용자 지정왼쪽 탐색에서.

다음 설정을 사용할 수 있습니다.
- 사용자 정의 CSS 파일 - 사용자 정의 CSS 파일을 업로드하려면 파일 업로드를 클릭합니다. 이것은 스타일을 사용자 지정하는 데 사용할 수 있습니다.
- 사용자 지정 JavaScript 파일 - 파일 업로드를 클릭하여 사용자 지정 JavaScript 파일을 업로드합니다. 사이트의 스타일 및/또는 동작을 사용자 지정하는 데 사용할 수 있습니다.
- 사용자 지정 글꼴 파일 - 파일 업로드를 클릭하여 사용자 지정 글꼴 파일을 업로드합니다. 이 글꼴은 스타일에서 사용자 정의 글꼴 로 나타납니다. > 글꼴 > 기본 목록.
- 사용자 지정 글꼴 파일 2 - 파일 업로드를 클릭하여 사용자 지정 글꼴 파일을 업로드합니다. 이 글꼴은 스타일에서 사용자 정의 글꼴 로 나타납니다. > 글꼴 > 보조 목록.
- 사용자 정의 파비콘 URL - 사이트에 사용할 파비콘의 위치를 지정하는 데 사용됩니다. 파비콘 지원을 제공하는 브라우저는 일반적으로 페이지의 브라우저 탭에 파비콘을 표시하고 북마크 목록의 페이지 이름 옆에 표시합니다.
- 사용자 정의 모바일 앱 아이콘 - 사이트가 장치 홈 화면에 저장될 때 홈 화면 아이콘으로 사용될 이미지를 선택하는 데 사용됩니다. 브라이트코브는 고해상도 (1024 px x 1024 px 권장) 를 업로드하는 것이 좋습니다. 정사각형 이미지를 사용하면 갤러리에서 이미지의 크기를 조정하고 디바이스에 가장 적합한 버전을 사용할 수 있습니다.

- 사용자 지정 응답 헤더 - 포털에 대한 요청에 대한 응답으로 전송될 HTTP 헤더를 입력합니다. 예를 들어, 헤더를 추가하여 CSP (콘텐츠 보안 정책) 또는 HSTS (HTTP 엄격한 전송 보안) 를 추가할 수 있습니다.
배경 이미지 또는 비디오 구성
갤러리는 사이트에 대한 사용자 지정 배경 이미지 또는 비디오를 표시하는 옵션을 제공합니다. 배경 이미지 또는 비디오를 구성하려면모양 및 동작 > 배경 이미지 및 비디오왼쪽 탐색에서.

배경 이미지 추가
- 이미지를 지정하려면 다음을 수행할 수 있습니다.
- 파일 시스템에서 이미지를 드래그 한 다음 드롭 영역에 드롭
- 찾아보기를클릭하고 파일 시스템에서 이미지를 선택합니다.
- 원격 이미지 파일의 URL 입력
- 을 클릭합니다.
클릭하여 이미지를 제거합니다.
배경 비디오 추가
Video Cloud 비디오는 배경 비디오로도 사용할 수 있습니다. 비디오 ID 필드에 Video Cloud 비디오 ID를 붙여넣고 클릭합니다.