역할 기반 액세스 제어를 사용하여 사용자 역할에 따라 세션 의제에 나타나는 세션을 필터링할 수 있습니다. 역할 기반 액세스 제어는 사용자 관리 시스템에서 반환하는 사용자 객체 (예: 등록 시스템, SSO) 에 대해 지정된 SAML 특성을 사용합니다. 규칙은 사용자 역할 및 세션 태그를 기반으로 정의됩니다. Brightcove는 역할 기반 필터링이 발생하기 위해 모든 세션에 하나 이상의 태그가 있을 것을 권장합니다.
시작하기 전에
Virtual Event Experience에 대한 역할 기반 액세스 제어를 구성하기 전에 다음 초기 설정 단계를 완료해야 합니다.
- 가상 이벤트 경험을 생성하고 이벤트 의제를 생성해야 합니다.
- Virtual Event Experience는 액세스 제어 프로필을 사용하여 보호해야 합니다.
역할 및 태그
역할 기반 액세스 제어를 구성하려면 먼저 세션 제한 방법을 결정한 다음 각 사용자 및 각 세션에 할당될 적절한 역할 기반 액세스 태그를 만듭니다. 예를 들어 다음 역할/태그를 사용하도록 결정할 수 있습니다.
- 표준
- 기업
- 요인
Auth0에서 사용자에게 역할 할당
SSO의 모든 사용자에게 역할을 할당해야 합니다. Auth0 SSO를 사용하여 사용자에게 역할을 할당하려면 다음 단계를 따르십시오.
- Auth0 계정에 로그인합니다.
- 왼쪽 내비게이션에서사용자 관리 > 사용자를 클릭합니다 .
- 사용자를 클릭하면 사용자 세부 정보를 볼 수 있습니다.
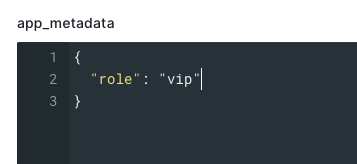
- app_metadata섹션에서 사용자에게 적절한 역할을 할당합니다. 역할은
"역할": 할당된 역할형식을 사용하여 입력해야 합니다.다음 예에서는 사용자에게 vip 역할이 할당됩니다.

- 저장을 클릭합니다 .
- 모든 사용자에게 역할을 할당합니다.
Auth0에서 SAML 데이터로 역할 전달
Auth0에서 경험으로 역할 메타데이터를 전달하려면 규칙을 생성해야 합니다. 규칙은 사용자를 인증할 때 Auth0의 기본 동작을 확장하는 데 사용할 수 있는 JavaScript 코드입니다. 다음 단계에 따라 역할 데이터를 전달하는 규칙을 만듭니다.
- Auth0 계정에 로그인합니다.
- 왼쪽 내비게이션에서인증 파이프라인 > 규칙을 클릭합니다 .
- + 만들기 를 클릭합니다.
- < > 빈 규칙을 클릭합니다 .
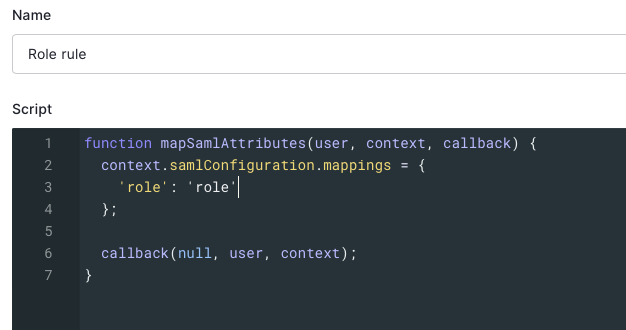
- 규칙의 이름을 입력합니다.
- 다음 코드를 스크립트 영역에 붙여넣습니다.
function mapSamlAttributes(user, context, callback) { context.samlConfiguration.mappings = { 'role': 'role' }; callback(null, user, context); }
- 변경사항 저장 을 클릭합니다.
이벤트 세션에 대한 액세스 제어
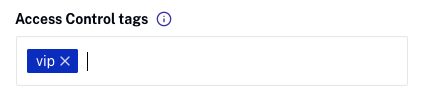
액세스 제어 태그는 세션에 대한 액세스를 제한하는 데 사용됩니다. 세션에 vip 액세스 제어 태그가 있는 경우 세션은 vip 역할 을 가진 사용자에게만 나타납니다. 액세스 제어 태그를 세션에 할당하려면 다음 단계를 따르십시오.
- 갤러리모듈을 엽니다.
- 경험을 편집하십시오.
- 왼쪽 탐색 메뉴에서사이트 기능 > 아젠다를클릭합니다.
- 이벤트 의제를 클릭하여 의제 편집기를 엽니다.
- 세션을 클릭합니다.
- 액세스 제어 태그 필드에 세션에 액세스할 수 있는 역할을 입력합니다. 다음 예에서는 vip 역할을 가진 사용자만 안건에서 이 세션을 볼 수 있습니다.

- .
역할에 따라 의제 필터링
사용자 지정 코드는 사용자의 역할에 따라 의제 세션을 필터링하는 데 사용됩니다. 이 코드 예제에서는 액세스 제어 태그가 없는 세션이 모든 사용자 일정에 나타납니다. 액세스 제어 태그가 있는 세션의 경우 사용자의 역할 매개변수가 세션의 액세스 제어 태그와 일치하면 해당 세션이 사용자의 의제에 나타납니다.
경험에 필터링 코드를 추가하려면 다음 단계를 따르십시오.
- 갤러리모듈을 엽니다.
- 경험을 편집하십시오.
- 왼쪽 탐색에서 머리글 및 바닥글 을 클릭합니다.
- 다음 코드를 Custom Header HTML 필드에 붙여넣습니다.
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script> <script> $(document).ready(() => { // Get role from SAML data and Agenda sessions from site const role = window.bcGallery.filteredAssemblerData.samlAttributes ? window.bcGallery.filteredAssemblerData.samlAttributes.role : null; if (!role) { console.log("Error filtering Agenda sessions. No role specified on SAML data."); return; } const sessions = bcGallery.filteredAssemblerData.site.agenda.sessions; // Looking for sessions to be filtered out const filteredSessions = sessions.filter((session) => { // If session does not have tags, do not filter the session if(!session["restricted_tags"].length) { return false; } const restrictedTags = session["restricted_tags"]; if(!restrictedTags.includes(role)) { return true; } return false; }); if(filteredSessions.length) { const contentWrapper = document.querySelector('.bcg-fixed-width-container'); // Creating an observer to watch for DOM changes that might put back a filtered session const observer = new MutationObserver(() => { filteredSessions.forEach(session => { // Remove session item using its session id $(`[data-session-id='${session.id}']`).remove(); }); }); observer.observe(contentWrapper, { attributes: true, childList: true, characterData: true }); } }); </script>
- 저장을 클릭합니다 .
당신을 확인하십시오 경험을 다시 게시 변경 사항이 나타납니다.