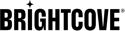
Pigeonhole을 사용하여 이벤트 기반 상호 작용을 쉽게 추가할 수 있습니다(라이브 Q& A, 설문 조사, 설문 조사 등) 라이브 이벤트 인 페이지 경험. 일반적으로 이벤트에 대해 새 Pigeonhole 가 만들어지고 라이브 이벤트에 대한 세션이 만들어집니다. 세션이 생성되면 비둘기 삽입 코드가 라이브 이벤트 페이지 템플릿에 붙여넣어집니다. 임베드 코드를 사용하면 라이브 이벤트 플레이어 옆에 Pigeonhole Q&A 창이 표시됩니다.

비둘기 이벤트 및 세션 만들기
라이브 이벤트에 대한 새로운 Pigeonhole 를 만든 다음 Q&A가 활성화된 각 동영상에 세션을 추가해야 합니다.
- Pigeonhole 계정에 로그인합니다.
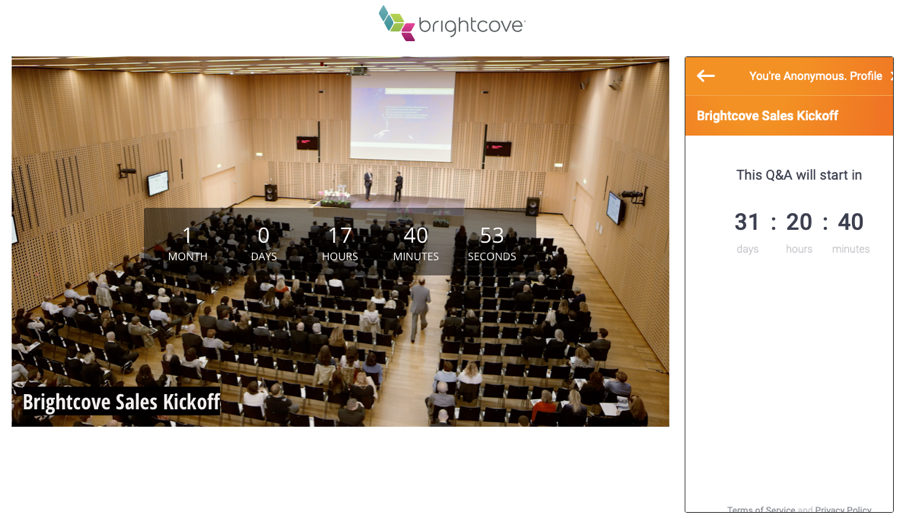
- + 비둘기 추가를 클릭하고 사용할 계정을 클릭합니다.

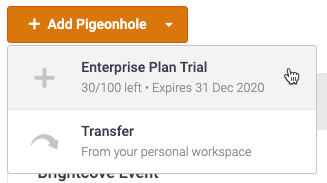
- 이벤트 이름과암호를입력합니다.
- 이벤트의시작및종료일자를 입력합니다. 이 날짜는 비둘기가 얼마나 오래 활성화 될지 제어합니다.
- 시간대및사용자 지정 브랜딩옵션을 선택합니다 (해당하는 경우).

- 계속을클릭합니다.
- 이제 이벤트가 생성되었으므로 왼쪽 탐색에서의제항목이 선택됩니다. 세션 추가새로 > 만들기를 클릭합니다.

- 세션 유형(Q&A)을 선택합니다.
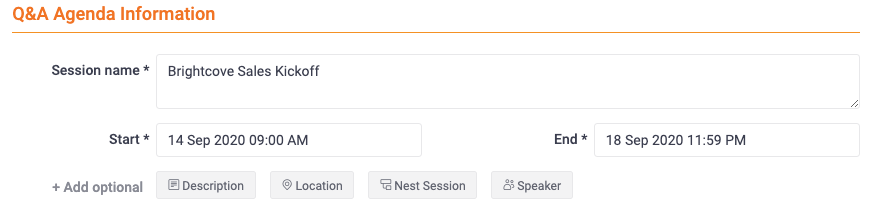
- 세션 이름을입력합니다.
- 시작및종료일자와 시간을 입력합니다.

- Q&A 설정을적절히 구성합니다.
- 질문 및 답변 추가를클릭합니다.세션이 생성되었는지 확인합니다.

비둘기 삽입 코드 생성
Pigeonhole 환경을 표시하기 위해 경험에 사용자 지정 구성 요소를 사용하여 다음 코드가 추가됩니다. 코드의 형식은 다음과 같습니다.
<iframe src=” https://pigeonhole.at/ 이벤트 암호 /i/ 세션 ID "스타일 = “테두리: 1 픽셀 #333333 고체; 테두리 반경: 3px”이름="비둘기 구멍 라이브”스크롤 = “아니오”프레임 테두리 = “1" 여백 = “0px”높이 = “0px”높이 = “600"너비=”100% 화면 > < 허용/iframe >
이벤트 암호및세션 ID에대 한 값을 가져오려면 다음과이 같이 하십시오.
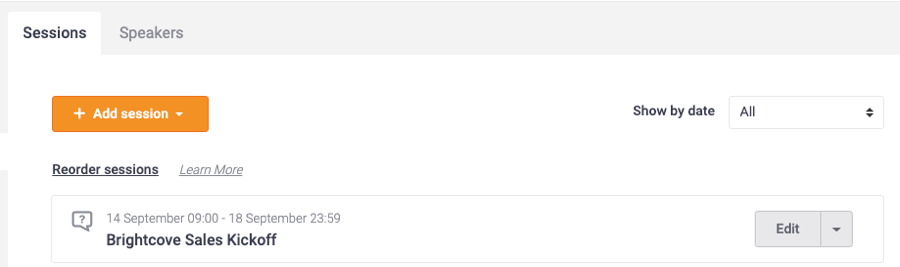
- 비둘기의 왼쪽 탐색 메뉴에서의제를 클릭합니다.
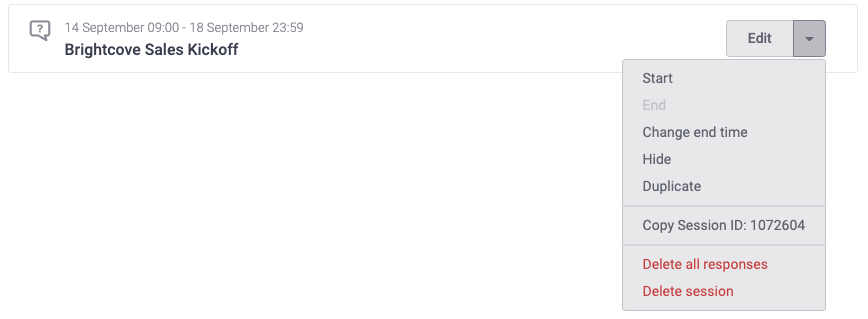
- 세션탭에서 이벤트 옆에 있는 드롭다운 화살표를 클릭합니다. 세션 ID가표시됩니다.

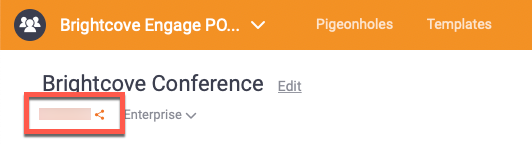
- 이벤트 암호를 가져오려면 헤더에서 이벤트 이름을 찾습니다. 이벤트 암호는 이벤트 이름 아래에 표시됩니다.

이벤트 암호 및 세션 ID가 포함된 위의 코드가 사용자 경험에 사용됩니다.
의제를 표시하도록 기본 Pigeonhole 설정
포함 코드를 편집하여 Pigeonhole 의제를 표시할 수 있습니다. src 매개변수를 수정하여 세션 ID를 제거하십시오.
<iframe src="https://pigeonhole.at/event passcode" style="border:1px #333333 solid;border-radius:3px" name="Pigeonhole Live" scrolling="no" frameborder="1" marginheight="0px" marginwidth="0px" height="600" width="100%" allowfullscreen></iframe>이렇게 하면 의제가 경험에 표시됩니다.

경험에 비둘기 추가
브라이트코브는 라이브 이벤트 인페이지 경험의 오른쪽에 비둘기를 추가할 것을 권장합니다. 현재 Pigeonhole 플러그인은 특히 오른쪽을 대상으로합니다.
라이브 이벤트 페이지 내 환경에 비둘기를 추가하는 작업은 사용자 정의 구성 요소를 사용하여 수행됩니다. 비둘기를 추가하려면 다음과 같이 하십시오.
- 갤러리모듈을 엽니다.
- 라이브 이벤트 인 페이지 경험을 클릭하여 편집합니다.
- 경험의 오른쪽에 있는 더하기 아이콘 (
 ) 을 클릭합니다.
) 을 클릭합니다. - 구성 요소 선택기에서사용자 지정을클릭합니다.
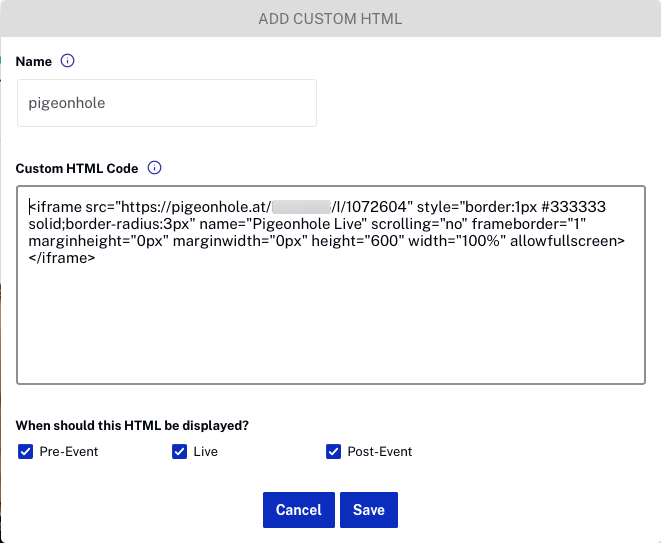
- HTML 구성 요소의이름을입력합니다.
- 이전 섹션의 비둘기 HTML을사용자 정의 HTML 코드필드에 붙여 넣습니다.

- HTML을 표시할 시기를 선택합니다.
- 을 클릭합니다. HTML은 경험에 렌더링됩니다.
- 왼쪽 탐색에서 설정을 클릭합니다. > 고급 .
- 자바 스크립트 URL 필드에 다음 코드를 붙여 넣습니다.
https://static.pigeonhole.at/brightcove-plugin/phl-brightcove-gallery-inpage.js - 을 클릭합니다.
- 경험에 대한 변경 사항을게시합니다 .
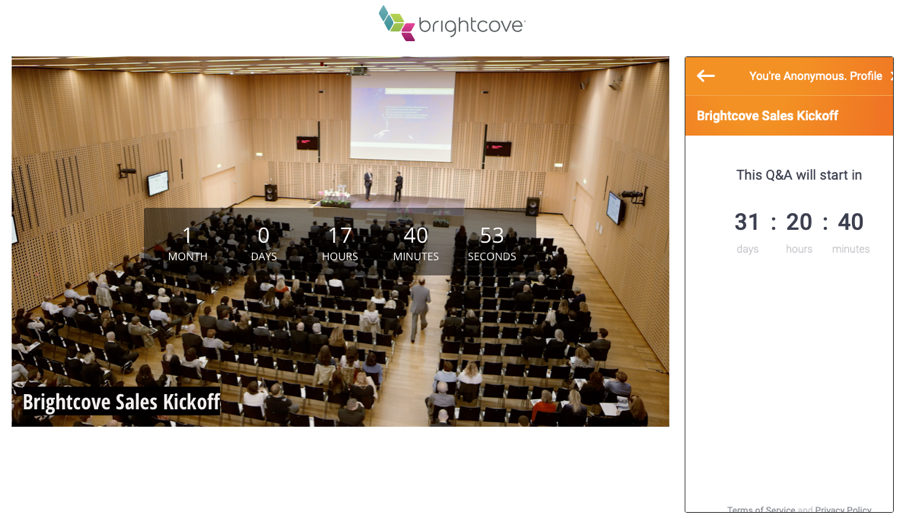
경험을 미리 볼 때 비둘기가 표시됩니다.

참석자 추적 방법
참석자는 브라우저 세션을 사용하여 추적됩니다. 즉, 참석자가 새 세션을 생성할 때마다(여러 브라우저나 장치를 사용하거나 쿠키를 정리하고 경험을 다시 입력하는 경우) 참석자가 식별되고 설명(추적)됩니다.
뷰어가 익명으로 로그인했는지 또는 이름을 사용하여 로그인했는지 여부에 관계없이 Pigeonhole 위젯이 로드되면 세션이 시작됩니다. 세션 정보는 쿠키에 저장됩니다. 뷰어는 동일한 브라우저 세션을 사용하여 경험에 여러 번 들어갈 수 있으며 단일 뷰어가 등록됩니다. 뷰어가 다른 브라우저나 장치를 사용하여 경험에 들어가면 새 사용자 세션이 생성됩니다(중복 참석자/세션 발생). 중복 세션은 위젯이 포함된 둘 이상의 경험이 동일한 페이지에 포함된 경우 또는 세션 쿠키가 만료되거나 삭제된 경우에도 발생할 수 있습니다.
중복 세션을 방지하려면 페이지당 하나의 Pigeonhole 위젯만 로드하고 뷰어가 다른 장치나 브라우저를 사용하지 않도록 하십시오.