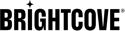
Simulive는시뮬레이션 라이브의줄임말로 최종 사용자에게 VOD 콘텐츠를 마치 라이브처럼 보여줄 수 있는 방법입니다. Simulive 콘텐츠는 이벤트 주최자에게 매력적입니다. 콘텐츠를 사전 녹화하고 라이브에 앞서 광범위한 테스트를 수행할 수 있습니다. 인코더 문제 또는 기타 물류로 인해 발생하는 기존 라이브 이벤트의 잠재적인 고장 날로 인해 발생할 수 있는 위험을 줄입니다. Simulive 동영상은 비디오와 함께 카운트다운 타이머를 표시하여 실시간 방송을 표시합니다. 아래의 예는 주요 컬렉션의 simulive 비디오입니다.

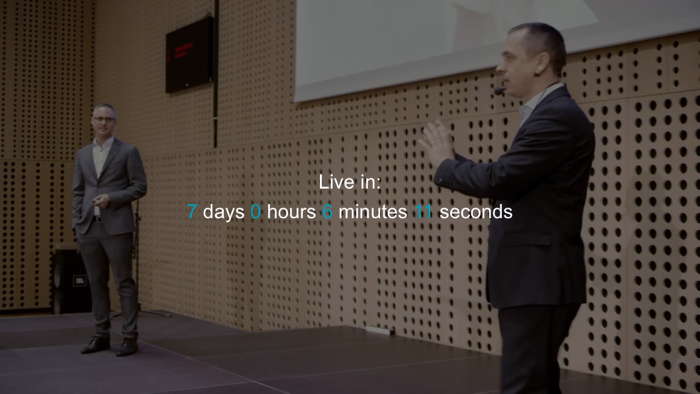
기본 및 보조 컬렉션에 있는 비디오의 경우 카운트다운 타이머가 비디오의 카드에 표시됩니다.

Virtual Event Experience에서 시뮬레이션 콘텐츠를 사용하려면 다음을 수행해야 합니다.
- 시뮤라이브 플레이어 플러그인 설정
- 플레이어를 경험과 연결
- 시뮤라이브 사용자 정의 필드 만들기
- 시뮤라이브 비디오 속성 구성
시뮤라이브 플레이어 플러그인 설정하기
Simulive 플레이어 플러그인은 가상 이벤트 경험에서 사용하는 플레이어에 맞게 구성되어야 합니다. 플러그인 구성에 필요한 정보를 얻으려면 계정 관리자에게 문의하십시오.
- 플레이어 모듈을 엽니다.
- 브라이트코브는 가상 이벤트 경험을 위한 전용 플레이어를 만들 것을 권장합니다. 전용 플레이어를 만들지 않은 경우 클릭하고 플레이어 이름을 지정한 다음 클릭합니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 딸깍 하는 소리플러그인왼쪽 탐색 메뉴에서
- 플러그인추가 > 사용자 지정 플러그인을 클릭합니다 .
- 플러그인 이름에를 입력합니다
simulivePlugin. - JavaScript URL 및 CSS URL 의 경우 계정 관리자가 제공한 값을 사용하십시오.
- 클릭하여 변경 사항을 저장합니다.
사용자 지정 플레이어 구성
사용자 지정 플레이어를 사용하도록 가상 이벤트 환경을 구성하려면 다음 단계를 수행하십시오.
- 갤러리모듈을 엽니다.
- 경험을 편집하십시오.
- 왼쪽 탐색 메뉴에서비디오 및 재생 > 플레이어 및 리드 양식을클릭합니다.
- 사이트별 플레이어사용옵션을 선택하고 Simulive 플러그인으로 구성된 플레이어를 선택합니다.
- .
시뮤라이브 사용자 정의 필드 만들기
사용자 정의 필드는 비디오를 사용할 수 있는 날짜와 시간을 저장하는 데 사용됩니다. simulive 사용자 지정 필드를 만들려면 다음 단계를 따르십시오.
- 기본 탐색에서 관리자를 클릭한 다음 비디오 필드를 클릭합니다 . ADMIN 메뉴에 액세스하려면 계정 관리자여야 합니다.
- 사용자 지정 필드 .
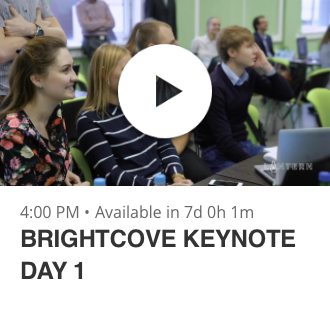
- 다음 값을 사용하여 새 사용자 정의 필드를 만듭니다.
- 표시 이름 - 시뮤라이브 시작
- 내부 이름 - 시뮤라이브_시작
- 유형 - 텍스트
- 설명 - 예상 형식은 YYYYY-MM-DDTHH:MM:SS-HH:MM입니다.

- 필드 .
시뮤라이브 비디오 속성 구성
사용자 지정 필드 Simulive Start에는 비디오를 사용할 수 있는 날짜 및 시간이 표시됩니다. 시뮤라이브 시작 시간에 도달할 때까지 동영상을 볼 수 없습니다. 시뮤라이브 동영상에는 반드시시뮤라이브 태그도 붙여야합니다. 비디오를 simulive 비디오로 구성하려면 다음 단계를 수행하십시오.
- 미디어 모듈을 엽니다.
- 비디오 제목을 클릭하여 속성을 엽니 다.
- 비디오 정보섹션을 찾아 .
- 동영상에시뮤라이브로 태그를지정하세요.

- .
- 사용자 지정 필드섹션을 찾아 .
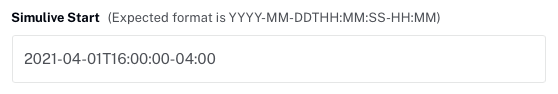
- Simulive 시작필드에 날짜 및 시간 값을 입력합니다. 필드의 올바른 형식은
YYYY-MM-DDTHH:MM:SS-HH:MM여기서YYYY-MM-DD는 연도, 월, 일 (해당하는 경우 앞에 0이 표시됨)HH:MM:SS이고, 는 24시간 시, 분, 초 (해당하는 경우 앞에 0이 표시됨), 시간대 오프셋 ()-HH:MM입니다.예: - UTC-4 04:00, UTC+8.5의 경우 08:30 등)
- .
Simulive 플레이어 플러그인 옵션
Simulive 플레이어 플러그인 옵션(JSON)을 사용하여 Simulive 플러그인의 동작을 사용자 지정할 수 있습니다. simulive 플러그인 옵션을 구성하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 시뮬라이브 플레이어 링크를 클릭하세요.
- 딸깍 하는 소리플러그인왼쪽 탐색 메뉴에서
- 플러그인을 클릭하여 플러그인 속성을 엽니다.
- 아래 표에 설명된 적절한 옵션을 추가합니다.
- 클릭하여 변경 사항을 저장한 다음 플레이어를 게시합니다.
샘플 플러그인 옵션(JSON)
{
"labels": {
"countdown": {
"live": "Live in:",
"day": "day",
"days": "days",
"hour": "hour",
"hours": "hours",
"minute": "minute",
"minutes": "minutes",
"second": "second",
"seconds": "seconds"
},
"ended": "Live event has ended."
},
"customStartFieldName": "simulive_start",
"customEndFieldName": "simulive_end",
"tagValue": "simulive",
"playlistInSuccession": false,
"modalAfterEvent": 1
}플러그인 속성
| 특성 | 유형 | 기본값 | 설명 |
|---|---|---|---|
customEndFieldName |
스트링 | simulive_end |
Studio에 정의된 Simulive End 사용자 정의 필드의 내부 이름 값과 일치해야 합니다. 플러그인은 시뮬레이션된 라이브 이벤트의 종료 날짜/시간을 가져오기 위해 플레이어 메타데이터 키와 이 문자열을 일치시키려고 시도합니다. |
customStartFieldName |
스트링 | simulive_start |
Studio에 정의된 Simulive Start 사용자 정의 필드의 내부 이름 값과 일치해야 합니다. 플러그인은 시뮬레이션된 라이브 이벤트의 시작 날짜/시간을 가져오기 위해 플레이어 메타데이터 키와 이 문자열을 일치시키려고 시도합니다. |
디버그 |
부울 | 거짓 |
true로 설정하면 플러그인에 대한 디버그 로깅이 켜집니다. |
레이블 |
물체 | 카운트다운 및 종료 값이 있는 개체 | 초기 카운트다운 모달과 최종 북엔드 모달의 문구를 설명하는 개체입니다. |
라벨.카운트다운 |
물체 | 다음과 같은 기본 키/값 쌍이 있는 객체:
|
초기 카운트다운 모달의 개별 부분을 설명하는 개체입니다. 시간 증분에 대한 단수형과 복수형 간의 특정 구분. |
라벨.종료 |
스트링 | 라이브 이벤트가 종료되었습니다. |
라이브 이벤트 종료 시 최종 북엔드 모달에 사용되는 문자열입니다. 이는 ModaLafteRevent가 1 또는 2로 설정된 경우에만 나타납니다. |
모달AfterEvent |
숫자 | 1 |
0인 경우 :
만약
|
playlistInSuccession은 재생 목록을 사용할 때만 적용 가능합니다.
|
부울 | 거짓 |
|
태그값 |
끈 | 시뮬라이브 |
시뮬레이션 기능을 사용하는 모든 동영상에는 일관된 태그가 있어야 합니다. simulive 가 제안되지만 사용자 정의 태그가 선호되는 경우 여기에서 설정할 수 있습니다.Simulive 플러그인은 동영상 콘텐츠 태그 중 하나가 TagValue문자열과 일치하지 않는 한 기능을 활성화하지 않습니다.
|