포털 환경에서 사용자 정의 글꼴 사용
갤러리 사이트 편집기는 테마, 색상 및 글꼴을 변경하여 포털 경험의스타일을 사용자 지정할수 있는 기능을 제공합니다. 포털 경험에서 사용자 지정 글꼴을 사용할 수도 있습니다. 이 주제에서절정글꼴에서 Google 글꼴 디렉토리포털 경험을 사용자 지정하는 데 사용됩니다.
사용자 정의 글꼴 파일에 링크
Google 글꼴 디렉토리는웹 페이지에서 사용할 수있는 오픈 소스 글꼴을 제공합니다. 사용할 글꼴을 찾은 다음 이 스타일 선택 을 클릭합니다. 이 항목에서는Acme글꼴이 사용됩니다.

Google 도움말에 따라 문서에 다음 줄이 포함되어야 합니다.
< link rel="preconnect” href=” https://fonts.googleapis.com “>
< 링크 rel="preconnect” href=” https://fonts.gstatic.com "crossorigin>
< 링크 href=” https://fonts.googleapis.com/css2? family= Acme &디스플레이=스왑” rel="스타일시트">
포털 경험에 이러한 줄을 포함하려면 다음 단계를 따르십시오.
- 경험을 편집하십시오.
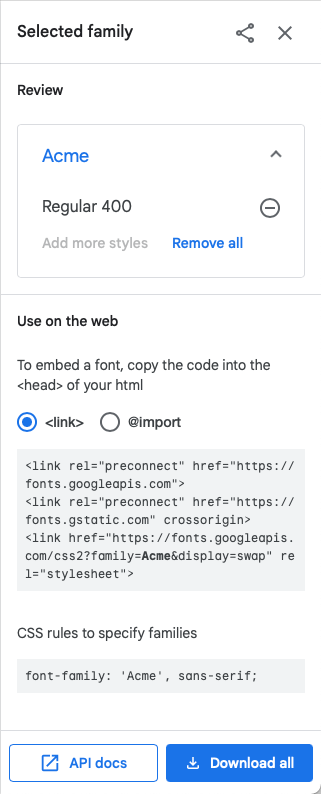
- 왼쪽 탐색 메뉴에서 [ 모양 및 동작] > [머리말 및꼬리말] 을 클릭합니다.
<link>태그를사용자 정의 헤더 HTML필드에 붙여 넣습니다.
- 을 클릭합니다.
사용자 정의 글꼴에 대한 CSS 만들기
사용자 정의 글꼴을 사용하려면style태그가 포털에 추가됩니다. 사용자 정의 헤더 HTML필드를 사용하여 적절한 텍스트 개체의 스타일을 지정합니다.
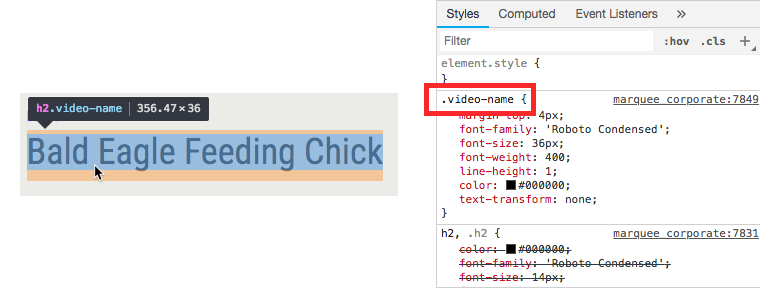
브라우저와 함께 제공되는 개발 도구는 스타일을 지정할 페이지의 객체 (글꼴을 변경하려는 객체) 의 클래스 이름을 가져오는 데 유용합니다. 요소 이름은 사용되는 템플릿에 따라 변경됩니다. 아래 예에서는 추천 비디오의 글꼴과 페이지의 비디오 그리드에 표시되는 비디오 이름에 사용되는 글꼴을 변경합니다. 스크린 샷은 Chrome을 사용하여 찍습니다.
- 브라우저 개발 도구를 사용하여 글꼴을 변경하려는 환경의 요소를 검사합니다. 이 경우 추천 비디오 제목이 검사되고 있습니다. 객체의 클래스 이름을 찾습니다.

- 사용자 정의 헤더 HTML필드에 적절한 CSS를 추가하여 추천 비디오 제목의 스타일을 새 글꼴로 지정합니다.
<style> .video-name { font-family:Acme; } </style> - 그리드에서 비디오 제목의 클래스 이름을 찾습니다.

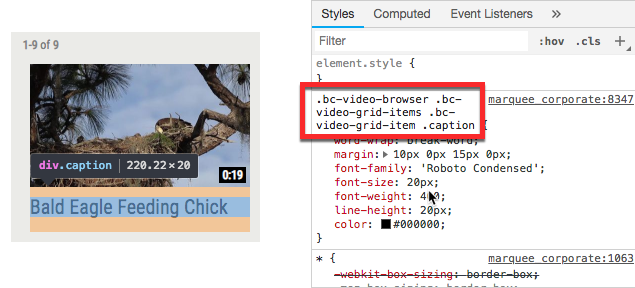
- 기존
<style>태그 안에 적절한 CSS를 추가하여 격자의 비디오 제목에 새 글꼴로 스타일을 지정합니다..bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } - 사용자 지정 헤더 HTML필드에 다음 항목이 포함되어 있는지 확인합니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Acme&display=swap" rel="stylesheet"><style> .video-name { font-family:Acme; } .bc-video-browser .bc-video-grid-items .bc-video-grid-item .caption { font-family:Acme; } </style> - 을 클릭합니다.
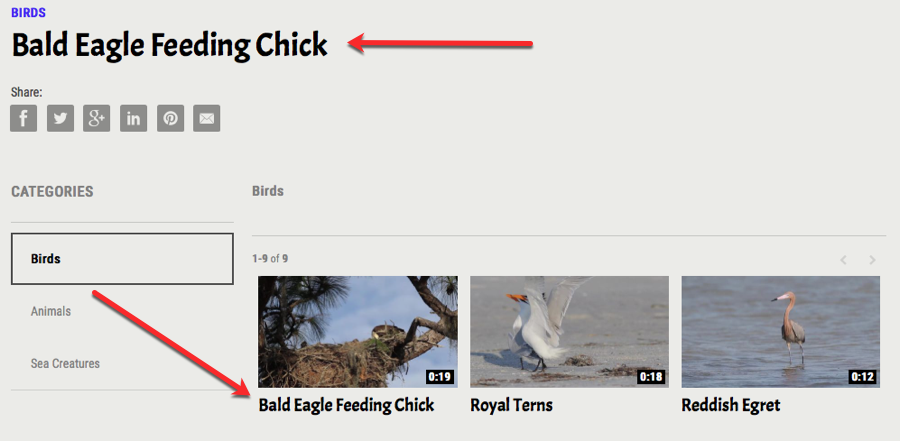
- 클릭합니다. > 반응형 미리보기를 통해 업데이트된 글꼴이 표시되는지 확인합니다.

- 완료되면 경험을 .
모양 및 동작 > 사용자 지정설정의 일부로 CSS 보기링크를 클릭하면 템플릿의 전체 CSS 파일을 볼 수 있습니다. 글꼴의 모든 인스턴스를 변경하려면 템플릿font-family CSS에서 모든 항목을 검색하고<style>태그에 적절한 항목을 추가할 수 있습니다.